インターン8日目 #あともう少し!
2019.03.20 18:18 (6年前) カテゴリ: インターン
こんにちは!国分です。
インターン8日目もコーディングの続きをしました。
調べながらJavaScriptで『続きを読むボタン』を完成させることができました!
each を使うと繰り返しができることや addClass を使うと新しいクラス属性を作ることができるということなどを学びました。
ボタンを作った後は、XDを見ながら幅やフォントの大きさ、色などを細かく設定していきました。
XDはフォントサイズや色などがすぐわかるのでとても使いやすいなと思いました!
今回一番苦戦したのは、ボタンの配置でした。
画像の下に謎の空白があったり幅が揃っていなかったりで、無料で読むボタンと画像の下を揃えるということがなかなかできませんでした。
クラス名を1つずつ確認しながら重なってるところがないか、何か抜けてないかを見ていきました。
その結果、imgにdisplay:blockがついていなかったことと余分なpaddingがあったということがわかり、なんとか揃えることができました!!
次回は、モバイル表示の方も揃え、もう少しXDで作ったデザイン案に近づけるために調整していきたいと思います!
インターン8日目もコーディングの続きをしました。
調べながらJavaScriptで『続きを読むボタン』を完成させることができました!
each を使うと繰り返しができることや addClass を使うと新しいクラス属性を作ることができるということなどを学びました。
ボタンを作った後は、XDを見ながら幅やフォントの大きさ、色などを細かく設定していきました。
XDはフォントサイズや色などがすぐわかるのでとても使いやすいなと思いました!
今回一番苦戦したのは、ボタンの配置でした。
画像の下に謎の空白があったり幅が揃っていなかったりで、無料で読むボタンと画像の下を揃えるということがなかなかできませんでした。
クラス名を1つずつ確認しながら重なってるところがないか、何か抜けてないかを見ていきました。
その結果、imgにdisplay:blockがついていなかったことと余分なpaddingがあったということがわかり、なんとか揃えることができました!!
次回は、モバイル表示の方も揃え、もう少しXDで作ったデザイン案に近づけるために調整していきたいと思います!
インターン7日目 #BEMについて学んだ
2019.03.19 18:30 (6年前) カテゴリ: インターン
こんにちは。国分です。
インターン7日目は何をしたかというと、
前回の続きでデザイン案を基にコーディングをしました。
今回はBEMの書き方を教わりました。
それまでは、クラス名をバラバラに書いてしまっていたため、わかりづらかったり直すときに探すのが大変だったりしていました。
教わった直後はうまく書けなかったんですが、意識して書いていると自分で見たときにわかりやすくなっていることに気づきました。
SCSSもネストして書きやすくなり、直すときもすぐ見つけられるのでとても便利だなと思いました!
また、勉強のためにもBootstrapをやめてflexやmargin、paddingを使いながらコーディングしていきました。
flex-basisでカラムと同じようなことができるということも知りました!
やっていくうちにPCとモバイルでのレイアウトはデザイン案に近付いたのですが、時間内にJavaScriptを使った『つづきを読む』ボタンを実装することができませんでした。
JavaScriptについて大学ではほとんどやっておらず、独学で少しやった程度なのでもう少し勉強しないといけないと思いました。
また、明日もこの続きをやって、できれば終わらせたいと思っています!
インターン7日目は何をしたかというと、
前回の続きでデザイン案を基にコーディングをしました。
今回はBEMの書き方を教わりました。
それまでは、クラス名をバラバラに書いてしまっていたため、わかりづらかったり直すときに探すのが大変だったりしていました。
教わった直後はうまく書けなかったんですが、意識して書いていると自分で見たときにわかりやすくなっていることに気づきました。
SCSSもネストして書きやすくなり、直すときもすぐ見つけられるのでとても便利だなと思いました!
また、勉強のためにもBootstrapをやめてflexやmargin、paddingを使いながらコーディングしていきました。
flex-basisでカラムと同じようなことができるということも知りました!
やっていくうちにPCとモバイルでのレイアウトはデザイン案に近付いたのですが、時間内にJavaScriptを使った『つづきを読む』ボタンを実装することができませんでした。
JavaScriptについて大学ではほとんどやっておらず、独学で少しやった程度なのでもう少し勉強しないといけないと思いました。
また、明日もこの続きをやって、できれば終わらせたいと思っています!
インターン6日目 #デザインからコーディング
2019.03.14 18:18 (6年前) カテゴリ: インターン
こんにちは。
長期インターンシップに参加させていただいている、国分です!
インターン6日目は、デザイン案を基にコーディングをしました。
とりあえず、今回は、PCの方のコーディングをメインでやっていたのですが、全然終わりませんでした…😭
主にやったこと
・『Sukima comics』の作品一覧のカラム数を3カラムから1カラムにした
・左に作品の表紙、右に文章を配置した
・ボタンを作品の詳細の下に置いた
・ハートと星(レビュー評価)と更新日を横一列に並べた
・連載中か完結かわかるように角に色をつけた
大きく変わったことはこのくらいで、これらをやりながら幅や大きさなどを変更していきました。
やっていてやはりわからないことが多く、調べたり聞いたりしながらでなかなか進まなかったので、今回はあまり書くことがありませんでした…
DjangoやBootstrap、CSS設計思想、オブジェクト指向などまだまだ学ぶことがたくさんありますが、1つずつ確実に知識を身につけていきたいと思います!
長期インターンシップに参加させていただいている、国分です!
インターン6日目は、デザイン案を基にコーディングをしました。
とりあえず、今回は、PCの方のコーディングをメインでやっていたのですが、全然終わりませんでした…😭
主にやったこと
・『Sukima comics』の作品一覧のカラム数を3カラムから1カラムにした
・左に作品の表紙、右に文章を配置した
・ボタンを作品の詳細の下に置いた
・ハートと星(レビュー評価)と更新日を横一列に並べた
・連載中か完結かわかるように角に色をつけた
大きく変わったことはこのくらいで、これらをやりながら幅や大きさなどを変更していきました。
やっていてやはりわからないことが多く、調べたり聞いたりしながらでなかなか進まなかったので、今回はあまり書くことがありませんでした…
DjangoやBootstrap、CSS設計思想、オブジェクト指向などまだまだ学ぶことがたくさんありますが、1つずつ確実に知識を身につけていきたいと思います!
インターン5日目 #デザイン案のレビューをしていただいた
2019.03.13 18:40 (6年前) カテゴリ: インターン
こんにちは。
長期インターンシップに参加させていただいている、国分です。
今日でインターン5日目でした。
今日は、まず、先週変更したページについてGoogle Analyticsで結果を見てみました。
全部無料で読める漫画を一番上に持ってきた結果、トップページの離脱率がモバイルとPC両方減っていました!
また、ランキングページでは、ソートを右側にまとめたので検索しやすくなったのかなと思ったのですが、離脱率はほとんど変わっていませんでした。
ヒートマップで見たところ押されていなかったのでランキングのソートの配置変更はあまり意味がなかったのかなと思いました。
今後はこの結果を基に全て左側に表示されるように変更しようと思います!
次に、この間から言っていたSlickの部分にやっと手をつけました。
1200px以上だと矢印ボタンが外に表示されるようにしました。
こうすることで、矢印が目立ち、押されやすくなったのではないかと思います。
そして、4日目に考えたデザイン案にレビューをしていただきました。
フォントサイズや間隔、配置などたくさんレビューをいただき、それを基にブラッシュアップをしていきました。
デザインを基にコーディングしていくことになるのでしっかり調整して作っていかないといけないんだと思いました。
一通り終わったところで、今のスキマオリジナルのページにはない『完結か連載中かわかる機能』のデザインを考えました。
見てすぐわかるように、かつ、少し遊びゴコロがあるデザインということを意識しながらデザインを考え、2通りほどデザインをしてまたレビューをしていただきました。
実際にコーディングした時に作れるかどうかや色々な場合を想定しながら作らなければならないということを学びました。
また、レビューをしていただくことで、自分では思いつかないようなことや気づかなかったところなどを指摘してもらえるので、とても勉強になるなぁと思いました😌
明日以降はこのデザイン案を基にコーディングしていければと思います!
長期インターンシップに参加させていただいている、国分です。
今日でインターン5日目でした。
今日は、まず、先週変更したページについてGoogle Analyticsで結果を見てみました。
全部無料で読める漫画を一番上に持ってきた結果、トップページの離脱率がモバイルとPC両方減っていました!
また、ランキングページでは、ソートを右側にまとめたので検索しやすくなったのかなと思ったのですが、離脱率はほとんど変わっていませんでした。
ヒートマップで見たところ押されていなかったのでランキングのソートの配置変更はあまり意味がなかったのかなと思いました。
今後はこの結果を基に全て左側に表示されるように変更しようと思います!
次に、この間から言っていたSlickの部分にやっと手をつけました。
1200px以上だと矢印ボタンが外に表示されるようにしました。
こうすることで、矢印が目立ち、押されやすくなったのではないかと思います。
そして、4日目に考えたデザイン案にレビューをしていただきました。
フォントサイズや間隔、配置などたくさんレビューをいただき、それを基にブラッシュアップをしていきました。
デザインを基にコーディングしていくことになるのでしっかり調整して作っていかないといけないんだと思いました。
一通り終わったところで、今のスキマオリジナルのページにはない『完結か連載中かわかる機能』のデザインを考えました。
見てすぐわかるように、かつ、少し遊びゴコロがあるデザインということを意識しながらデザインを考え、2通りほどデザインをしてまたレビューをしていただきました。
実際にコーディングした時に作れるかどうかや色々な場合を想定しながら作らなければならないということを学びました。
また、レビューをしていただくことで、自分では思いつかないようなことや気づかなかったところなどを指摘してもらえるので、とても勉強になるなぁと思いました😌
明日以降はこのデザイン案を基にコーディングしていければと思います!
インターン4日目 #Xdでデザイン案を考えてみた
2019.03.13 09:54 (6年前) カテゴリ: インターン
こんにちは。国分です。
インターンシップ4日目は、主にXdの使い方について学びながらスキマオリジナルのデザイン案を考えました!
今回はPCとモバイル両方のデザインを考えてみました。
まず、モバイル版の元々の表示デザインがこちら

次にPC版の元々の表示デザインがこちらです。

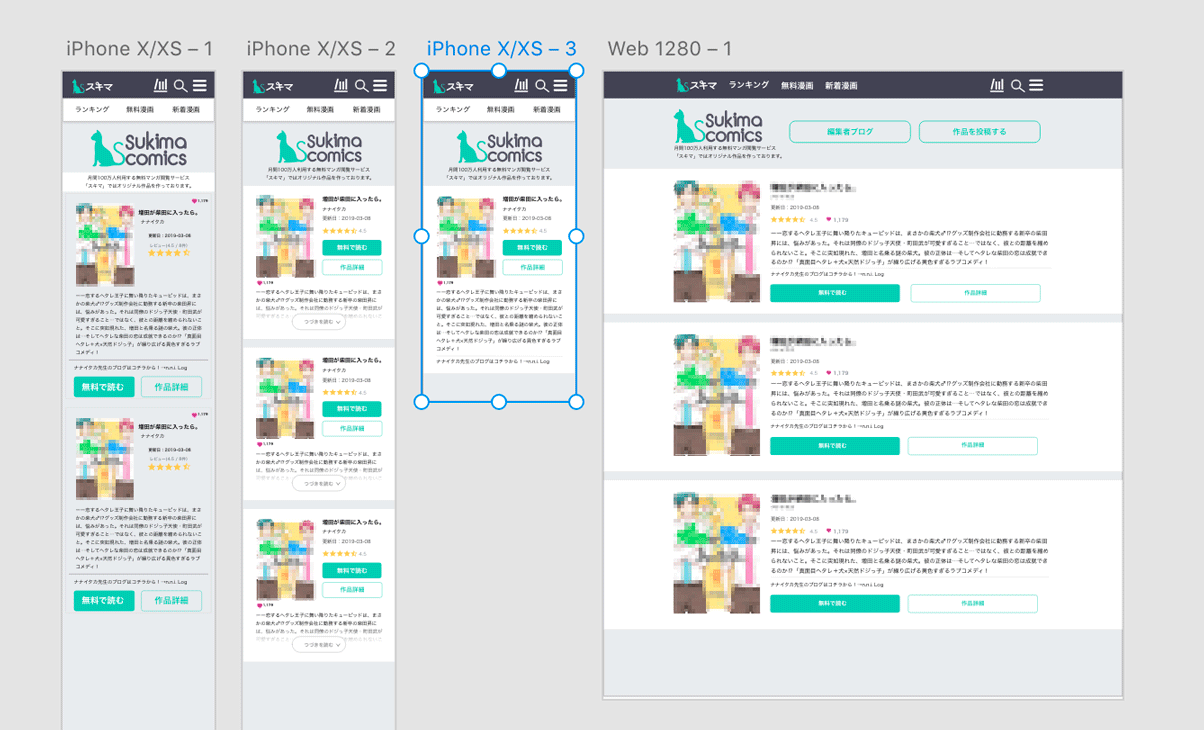
そして今回デザイン案を考えたものがこちら

左3つがモバイル版、一番右がPC版での表示デザインです。
左が一番最初に作ったもので、ページの下からスキマオリジナルについての説明を上に持ってきた方がなんのページかわかりやすいかなと思い、ロゴの下に説明を持ってきました。その他はほとんど元のデザインのままです。
左から二番目は一番目が終わった後にボタンを下から作品の表紙デザインの横に置いた方がいいんじゃないかと思い置いてみました。
他にも、それぞれ作品がわかりやすいように背景を白くし、作品の詳細の欄に『つづきを読む』ボタンを設置し、幅が固定されるようにしました。
こうすることで、ファーストビューに必ず1作品は表示され、次の作品のタイトルも見えるのでスクロールすればまだ下にあるということもわかり、見やすくなったのではないかと思います。
三番目は、『つづきを読む』ボタンを押した後どのように表示されるかを示したものです。
そして、一番右のPC版の表示デザインは、元々横に3つ並んでいたものを1つずつ縦に並べるような配置にしました。
横に3つあると視線の移動が多くなってしまい、ユーザーがストレスを感じるのではないかと思い、このようなデザインを考えました。
ファーストビューに必ず1作品と次の作品のタイトルがちらっと見えるようにしたので、視線の移動のストレスも少なくなり、離脱率が低くなるのではないかと予想しています。
今回は、ほとんどXdを使ってデザイン案を考えたので、Slickについてはそこまで手をつけることができませんでした。
次回は、Slickと今回のデザインを元にコーディングしていきたいと思います。
インターンシップ4日目は、主にXdの使い方について学びながらスキマオリジナルのデザイン案を考えました!
今回はPCとモバイル両方のデザインを考えてみました。
まず、モバイル版の元々の表示デザインがこちら

次にPC版の元々の表示デザインがこちらです。

そして今回デザイン案を考えたものがこちら

左3つがモバイル版、一番右がPC版での表示デザインです。
左が一番最初に作ったもので、ページの下からスキマオリジナルについての説明を上に持ってきた方がなんのページかわかりやすいかなと思い、ロゴの下に説明を持ってきました。その他はほとんど元のデザインのままです。
左から二番目は一番目が終わった後にボタンを下から作品の表紙デザインの横に置いた方がいいんじゃないかと思い置いてみました。
他にも、それぞれ作品がわかりやすいように背景を白くし、作品の詳細の欄に『つづきを読む』ボタンを設置し、幅が固定されるようにしました。
こうすることで、ファーストビューに必ず1作品は表示され、次の作品のタイトルも見えるのでスクロールすればまだ下にあるということもわかり、見やすくなったのではないかと思います。
三番目は、『つづきを読む』ボタンを押した後どのように表示されるかを示したものです。
そして、一番右のPC版の表示デザインは、元々横に3つ並んでいたものを1つずつ縦に並べるような配置にしました。
横に3つあると視線の移動が多くなってしまい、ユーザーがストレスを感じるのではないかと思い、このようなデザインを考えました。
ファーストビューに必ず1作品と次の作品のタイトルがちらっと見えるようにしたので、視線の移動のストレスも少なくなり、離脱率が低くなるのではないかと予想しています。
今回は、ほとんどXdを使ってデザイン案を考えたので、Slickについてはそこまで手をつけることができませんでした。
次回は、Slickと今回のデザインを元にコーディングしていきたいと思います。
インターン3日目 #初Bootstrap
2019.03.11 10:13 (6年前) カテゴリ: インターン
こんにちは。国分です。
3日目はいろいろあり、ブログ更新できなかったのでこうして4日目の朝に書いています。
インターンシップ3日目は、スキマのオリジナル無料漫画『sukima comics』のレイアウトを少し変更しました。
今までの『sukima comics』のページは枠がバラバラでページを開くと"無料で読むボタン"がページをスクロールしないと押せなかったりしたので、少し不便だなぁと思い変更しようと思いました。
枠がバラバラなのはそれぞれの作品紹介の文章がバラバラだからだということだったので、PCの方の表示を横に3つずつ並んであったものを縦に1つずつ表示させるようにしました。
こうすることで、枠のバラつきを改善し、ユーザーの視線の動きも少なくて済むようにしました。
ページを見やすさを改善したので、このページの離脱率は減っていくと予想しています。
今後は、Google Analyticsの離脱率の数値を見ていきたいと思います。
今回Bootstrapのグリッドシステムを初めて使ってみました!
正直、Bootstrapって名前は聞いたことあったんですが、詳しくはあまり知りませんでした😅
今までCSSでPCとモバイルで表示を変えていたのがHTMLのclassに「col-」をつけるだけで表示切り替えができることに驚きました!
めっちゃ感動!!
これから使っていこうと思いました!
『sukima comics』の表示を変えたあと、トップのSlickの部分を変えようと思ったのですが、なかなかうまくいかず、結局この日はできませんでした。
なので、もっとSlickについて調べてできれば4日目のうちに終わらせられればと思います。
3日目はいろいろあり、ブログ更新できなかったのでこうして4日目の朝に書いています。
インターンシップ3日目は、スキマのオリジナル無料漫画『sukima comics』のレイアウトを少し変更しました。
今までの『sukima comics』のページは枠がバラバラでページを開くと"無料で読むボタン"がページをスクロールしないと押せなかったりしたので、少し不便だなぁと思い変更しようと思いました。
枠がバラバラなのはそれぞれの作品紹介の文章がバラバラだからだということだったので、PCの方の表示を横に3つずつ並んであったものを縦に1つずつ表示させるようにしました。
こうすることで、枠のバラつきを改善し、ユーザーの視線の動きも少なくて済むようにしました。
ページを見やすさを改善したので、このページの離脱率は減っていくと予想しています。
今後は、Google Analyticsの離脱率の数値を見ていきたいと思います。
今回Bootstrapのグリッドシステムを初めて使ってみました!
正直、Bootstrapって名前は聞いたことあったんですが、詳しくはあまり知りませんでした😅
今までCSSでPCとモバイルで表示を変えていたのがHTMLのclassに「col-」をつけるだけで表示切り替えができることに驚きました!
めっちゃ感動!!
これから使っていこうと思いました!
『sukima comics』の表示を変えたあと、トップのSlickの部分を変えようと思ったのですが、なかなかうまくいかず、結局この日はできませんでした。
なので、もっとSlickについて調べてできれば4日目のうちに終わらせられればと思います。
インターン2日目 #実際に少しだけ書いてみた
2019.03.06 18:28 (6年前) カテゴリ: インターン
インターン2日目
どうも、こんにちは。
まだまだわからないことだらけの国分です。
昨日、燻製会に参加させていただいたのでその時のお話をすこし。

まさかのみかん😂
ここに写っているもの以外にも納豆やチーズ、オリーブなどたくさんありました!
私が食べた中で燻製にしても美味しかったものは、ちくわとカニカマとオリーブでした!
初日だったのでとても緊張していましたが、声をかけてくださったりしたのでとても楽しめました!!
またこのような機会があれば参加したいなぁ・・・😌
では、話を戻して、インターンシップ2日目は何をしたかというと
昨日途中だった環境設定の続きとProgateを使ってコマンドやGitについての勉強と『スキマ』の改善点をいくつかあげ少しだけ改良をしました。
環境設定は相変わらずエラーばかりでしたが、なんとか午前中には終わり、午後からProgateと実際にプログラムを書きました。
『スキマ』を少しだけ改良
あったらいいなと思う箇所やいらないかなと思う箇所をいくつかあげて、優先順位をつけるという作業をまず行いました。
その際に変えた方がいい場合と変えない方がいい場合をユーザー目線で考えました。
そして、変えた時どういうことが起きるかなど先のことを考えながら変更するかどうかを考えるということを教えていただきました。
実際には、HTMLを少し変えたり、SCSSに初めて触れたりしました。
SCSSはプログラミングって感じがして私は好きです😁
明日は用事がありお休みをいただいたのですが、空いている時間に少しでもコマンドとかコードとか覚えようと思います!
どうも、こんにちは。
まだまだわからないことだらけの国分です。
昨日、燻製会に参加させていただいたのでその時のお話をすこし。

まさかのみかん😂
ここに写っているもの以外にも納豆やチーズ、オリーブなどたくさんありました!
私が食べた中で燻製にしても美味しかったものは、ちくわとカニカマとオリーブでした!
初日だったのでとても緊張していましたが、声をかけてくださったりしたのでとても楽しめました!!
またこのような機会があれば参加したいなぁ・・・😌
では、話を戻して、インターンシップ2日目は何をしたかというと
昨日途中だった環境設定の続きとProgateを使ってコマンドやGitについての勉強と『スキマ』の改善点をいくつかあげ少しだけ改良をしました。
環境設定は相変わらずエラーばかりでしたが、なんとか午前中には終わり、午後からProgateと実際にプログラムを書きました。
『スキマ』を少しだけ改良
あったらいいなと思う箇所やいらないかなと思う箇所をいくつかあげて、優先順位をつけるという作業をまず行いました。
その際に変えた方がいい場合と変えない方がいい場合をユーザー目線で考えました。
そして、変えた時どういうことが起きるかなど先のことを考えながら変更するかどうかを考えるということを教えていただきました。
実際には、HTMLを少し変えたり、SCSSに初めて触れたりしました。
SCSSはプログラミングって感じがして私は好きです😁
明日は用事がありお休みをいただいたのですが、空いている時間に少しでもコマンドとかコードとか覚えようと思います!
わからないことだらけのインターン初日
2019.03.05 16:51 (6年前) カテゴリ: インターン
初めまして。
今日から2ヶ月間インターンとして働くことになった国分です。
私は、今Webデザイナーとエンジニアのどちらにも興味があり、
どっちが向いているのかわからず、悩んでいます。
どちらにしろ私にはまだ技術がないので2ヶ月間インターンシップを経験して技術を身に付けたいと思い参加させていただくことになりました。
学んだことや気づいたことを文章にして残しておければとこうしてインターンブログを書いています。
インターン1日目
1日目は、環境設定とGoogle Analyticsについて教えていただきました。
まず、自分の『Macの使えなさ』と『コマンドの知らなさ』に直面しました。
普段はWindowsを使っているのでMacのショートカットキーがわからず、調べるところから始まりました。
そして、環境設定をしようとターミナルを開いたものの、コマンドが全くわからず調べながら進めていきました。
しかし、進めていた時、Errorの文字が!
英語も苦手なので意味を教えてもらいながらなんとかErrorを無くしていきましたが結局その日中には終わりませんでした。
その後、Google Analyticsを見てどういうことがわかるか詳しく教えていただきました。
元々、アクセス解析にも興味があったので教えてもらっている間とてもワクワクしていました!✨
そして、これから『燻製会』なるものに参加させていただくのですが、
またこの話は明日にします!
とりあえず、ショートカットキーとコマンドを覚えるところから始めようと思います!😂
今日から2ヶ月間インターンとして働くことになった国分です。
私は、今Webデザイナーとエンジニアのどちらにも興味があり、
どっちが向いているのかわからず、悩んでいます。
どちらにしろ私にはまだ技術がないので2ヶ月間インターンシップを経験して技術を身に付けたいと思い参加させていただくことになりました。
学んだことや気づいたことを文章にして残しておければとこうしてインターンブログを書いています。
インターン1日目
1日目は、環境設定とGoogle Analyticsについて教えていただきました。
まず、自分の『Macの使えなさ』と『コマンドの知らなさ』に直面しました。
普段はWindowsを使っているのでMacのショートカットキーがわからず、調べるところから始まりました。
そして、環境設定をしようとターミナルを開いたものの、コマンドが全くわからず調べながら進めていきました。
しかし、進めていた時、Errorの文字が!
英語も苦手なので意味を教えてもらいながらなんとかErrorを無くしていきましたが結局その日中には終わりませんでした。
その後、Google Analyticsを見てどういうことがわかるか詳しく教えていただきました。
元々、アクセス解析にも興味があったので教えてもらっている間とてもワクワクしていました!✨
そして、これから『燻製会』なるものに参加させていただくのですが、
またこの話は明日にします!
とりあえず、ショートカットキーとコマンドを覚えるところから始めようと思います!😂
Slackの検索機能の使い方!
2019.03.01 16:56 (6年前)
初めましての方は初めまして、お久しぶりの方はお久しぶりです。インターンの大木です。
大学の夏休みの期間も株式会社TORICOでインターンをさせていただいていたのですが、
春休みも戻ってまいりました。
本題なのですが、Slackの検索機能についてです。
何を隠そう私はSlackが大好きで、戻ってきたらチャットツールがSlackに変わっていて小躍りしてしまいました。
そして新年会にも参加させていただいた時に「今までのハングアウトだとGmail上で検索できて便利だった」という話をしたので、
今回はSlackの検索機能のお話をしたいと思います。
Slackは残念ながらgmail上では検索はできないのですが、
slack自体の検索機能もとても便利で使いやすいので今回はそれを紹介したいと思います。
まずは普通の検索機能です。
右上の検索欄から適当に文字を入力してみます。

ちなみに@ボタンは自分へのメッセージだけ絞り込むことができて、
⭐️ボタンは自分が⭐️をつけたメッセージだけ表示することができます。
試しに検索機能を使ってみましょう!
今回はデジタル開発部のこうさんが、
劉さん行きつけの激辛刀削麺のお店を紹介してくれているメッセージを見つけ出してみましょう。
もしよろしければこれを読んでいるあなたも、
メッセージを見つけたい私になりきって一緒に検索してみましょう!

このメッセージを見つけ出します。
ですが、検索する時って大抵「こうさんが紹介してた劉さんのランチのお店〜〜〜.....」
ぐらいしか覚えていませんよね?
私は大抵このぐらいしか覚えていません。
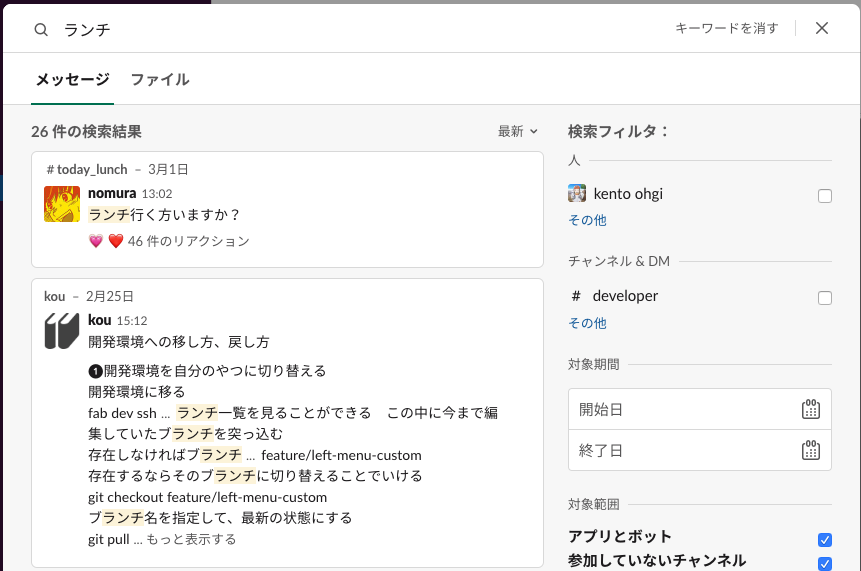
とりあえずランチと入力してみましょう。

いっぱい出てきましたね。26件です。
一覧を一つ一つみるのも良いのですが、
それは非効率的なので、ここはSlackの豊富な検索アシスト機能を使ってきましょう!
今回はこうさんが発言していたことも覚えているので、
だれが発言したかで絞り込んでみます。

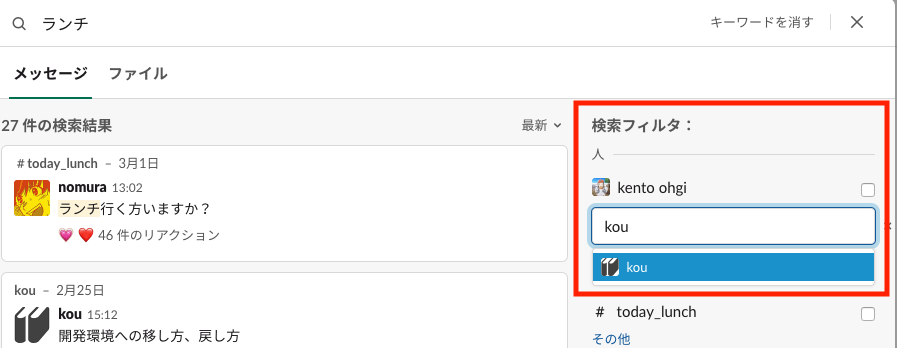
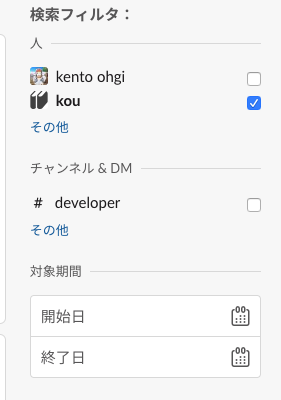
検索フィルタの人欄のその他を選択して、kouさんを選択してみましょう。

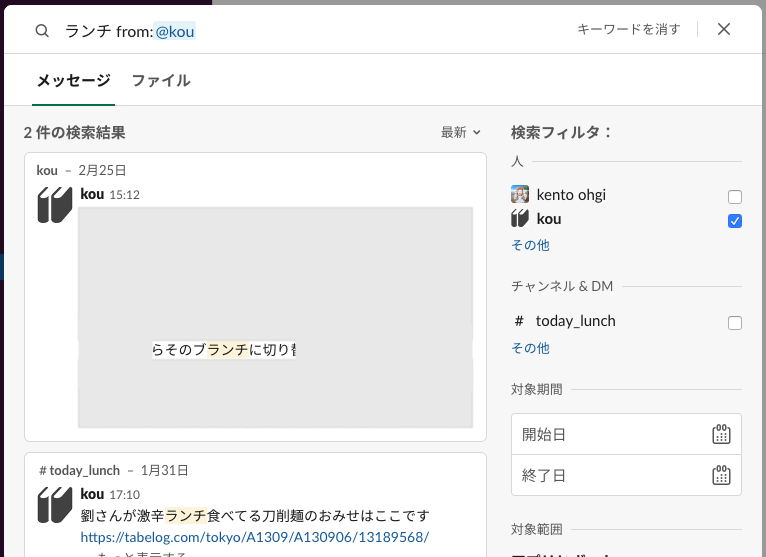
だいぶ絞り込むことができました。
目的のメッセージも見えてますが、今回は練習なので、もうすこし絞り込んでみましょう。
現在はこうさんがランチと発言したことまでは絞り込めているのですが、
「ブランチ」という開発用語もノイズとして混ざって検索結果に表示されてしまっています。
ここで僕は思い出しました。
ランチの話なので #today_lunch というチャンネルでしているんじゃないか!
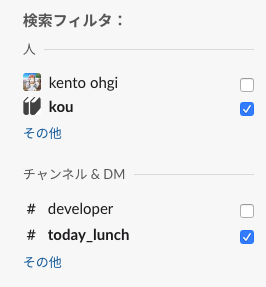
ということでチャンネルで絞り込んでみます。

ここのその他を選択して、

こうして

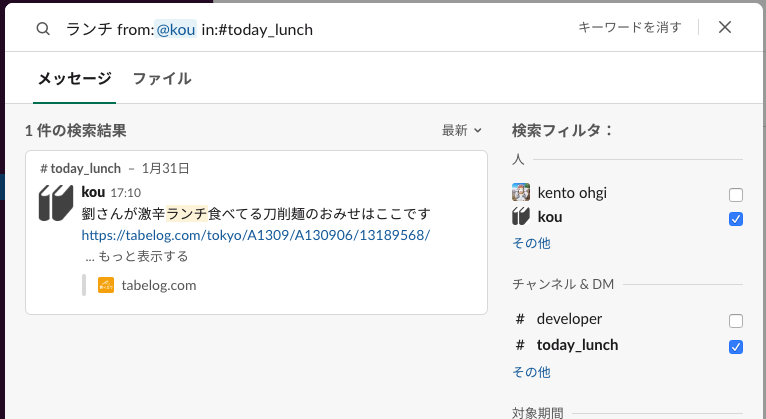
デデン!
こうしてたくさん並んだ検索結果を地道に精査することなく、
見事に該当のメッセージを見つけ出すことができました🎉
今回は発言した人の絞り込み機能 と 発言したチャンネルの絞り込み機能を使用しましたが、
他にも検索する期間をカレンダーから絞り込んだり、
参加していないチャンネルだけを検索したりすることができます!
もしSlackのことでわからないことがあったりしたらTorico slackの@kento ohgi までお気軽にお声掛けください!
あとお酒大好きなのでお酒のお誘いも待ってます!
それではみなさん、良きSlackLifeを!
大学の夏休みの期間も株式会社TORICOでインターンをさせていただいていたのですが、
春休みも戻ってまいりました。
本題なのですが、Slackの検索機能についてです。
何を隠そう私はSlackが大好きで、戻ってきたらチャットツールがSlackに変わっていて小躍りしてしまいました。
そして新年会にも参加させていただいた時に「今までのハングアウトだとGmail上で検索できて便利だった」という話をしたので、
今回はSlackの検索機能のお話をしたいと思います。
Slackは残念ながらgmail上では検索はできないのですが、
slack自体の検索機能もとても便利で使いやすいので今回はそれを紹介したいと思います。
すごいぞSlack ! 柔軟な検索機能!
まずは普通の検索機能です。
右上の検索欄から適当に文字を入力してみます。

ちなみに@ボタンは自分へのメッセージだけ絞り込むことができて、
⭐️ボタンは自分が⭐️をつけたメッセージだけ表示することができます。
試しに検索機能を使ってみましょう!
今回はデジタル開発部のこうさんが、
劉さん行きつけの激辛刀削麺のお店を紹介してくれているメッセージを見つけ出してみましょう。
もしよろしければこれを読んでいるあなたも、
メッセージを見つけたい私になりきって一緒に検索してみましょう!

このメッセージを見つけ出します。
ですが、検索する時って大抵「こうさんが紹介してた劉さんのランチのお店〜〜〜.....」
ぐらいしか覚えていませんよね?
私は大抵このぐらいしか覚えていません。
とりあえずランチと入力してみましょう。

いっぱい出てきましたね。26件です。
一覧を一つ一つみるのも良いのですが、
それは非効率的なので、ここはSlackの豊富な検索アシスト機能を使ってきましょう!
今回はこうさんが発言していたことも覚えているので、
だれが発言したかで絞り込んでみます。

検索フィルタの人欄のその他を選択して、kouさんを選択してみましょう。

だいぶ絞り込むことができました。
目的のメッセージも見えてますが、今回は練習なので、もうすこし絞り込んでみましょう。
現在はこうさんがランチと発言したことまでは絞り込めているのですが、
「ブランチ」という開発用語もノイズとして混ざって検索結果に表示されてしまっています。
ここで僕は思い出しました。
ランチの話なので #today_lunch というチャンネルでしているんじゃないか!
ということでチャンネルで絞り込んでみます。

ここのその他を選択して、

こうして

デデン!
こうしてたくさん並んだ検索結果を地道に精査することなく、
見事に該当のメッセージを見つけ出すことができました🎉
今回は発言した人の絞り込み機能 と 発言したチャンネルの絞り込み機能を使用しましたが、
他にも検索する期間をカレンダーから絞り込んだり、
参加していないチャンネルだけを検索したりすることができます!
もしSlackのことでわからないことがあったりしたらTorico slackの@kento ohgi までお気軽にお声掛けください!
あとお酒大好きなのでお酒のお誘いも待ってます!
それではみなさん、良きSlackLifeを!
インターン最終日、これまでを振り返って
2018.09.14 17:27 (7年前)
どうも、インターン最終日の大木です。
インターンを振り返って的な奴をやりたいと思います。
株式会社TORICOでの、スキマに携わる形でのインターンは私にとってとても糧となる物となりました。
私がジョインしたエンジニアチームには納期がなく、また今日はこれ、明日はこれをやれと仕事をガッチリと割り振られることもありませんでした。
というのも、上司の中村さん曰く「好きなことをやっていいよ」と言われておりまして、
その言葉の通りに1ヶ月近くのインターン丸々「自分で課題を発見する」ということを主にし、
自分で見つけた課題を解決することをやっておりました。
具体的には、スキマのログイン画面改善やそこから発展し、
スキマのメールアドレスでの会員登録システムの作成などをさせていただきました。
お恥ずかしながら今までフロントエンドを全くと言っていいほど触ってこなかったため、
とても苦戦してしまい、
またバックエンドのDjangoもコードを読み仕組みを理解するのにもとても時間がかかってしまいました。
結果、タスクを消化するのにとても時間がかかってし待ったのにも関わらず気長に見守り助言していただき,
また提出したコードも見るに耐えないものだったのにも関わらず
丁寧にコードレビューしてくださった先輩の方々には本当に感謝しております。!!!
そんなわけでDjangoと格闘しつつメールアドレスでの会員登録を実装したのち、
データサイエンティストになりたい人間らしく、データ分析をすることにしました。
分析するデータは2018年の2月にスキマリニューアルに伴い行ったユーザーアンケートを使い、
アンケートの自由記入欄を機械学習を用いて分析したりしました。
これに関してはQiitaにあげるかもしれないです
大学生のうちに本当にちゃんとした実務をさせていただくという経験は
本当に貴重な経験になりました。
これから後期学業を頑張って、また2月ぐらいに戻って参りたいと思います。
お世話になりました!

インターンを振り返って的な奴をやりたいと思います。
株式会社TORICOでの、スキマに携わる形でのインターンは私にとってとても糧となる物となりました。
私がジョインしたエンジニアチームには納期がなく、また今日はこれ、明日はこれをやれと仕事をガッチリと割り振られることもありませんでした。
というのも、上司の中村さん曰く「好きなことをやっていいよ」と言われておりまして、
その言葉の通りに1ヶ月近くのインターン丸々「自分で課題を発見する」ということを主にし、
自分で見つけた課題を解決することをやっておりました。
具体的には、スキマのログイン画面改善やそこから発展し、
スキマのメールアドレスでの会員登録システムの作成などをさせていただきました。
お恥ずかしながら今までフロントエンドを全くと言っていいほど触ってこなかったため、
とても苦戦してしまい、
またバックエンドのDjangoもコードを読み仕組みを理解するのにもとても時間がかかってしまいました。
結果、タスクを消化するのにとても時間がかかってし待ったのにも関わらず気長に見守り助言していただき,
また提出したコードも見るに耐えないものだったのにも関わらず
丁寧にコードレビューしてくださった先輩の方々には本当に感謝しております。!!!
そんなわけでDjangoと格闘しつつメールアドレスでの会員登録を実装したのち、
データサイエンティストになりたい人間らしく、データ分析をすることにしました。
分析するデータは2018年の2月にスキマリニューアルに伴い行ったユーザーアンケートを使い、
アンケートの自由記入欄を機械学習を用いて分析したりしました。
これに関してはQiitaにあげるかもしれないです
大学生のうちに本当にちゃんとした実務をさせていただくという経験は
本当に貴重な経験になりました。
これから後期学業を頑張って、また2月ぐらいに戻って参りたいと思います。
お世話になりました!

#22 インターン残り2日と今こんなことやってます!って話
2018.09.13 14:44 (7年前)
インターン22日目です。もう終わりですね、はやい、、、
現在私は2018年にスキマリニューアルの際に取ったアンケートのデータ分析をしてます。
**自由記入欄から、その意見がどの機能について言及しているのかわかるようにし、
さらに機能ごとの意見から感情分析をして
どの機能のリニューアルに対してユーザーはどのような感情を抱いたのか
をまとめています。
具体的に言うと、自由記入欄に
「チケット制で読みたい本が読めるようになった」
「コインが貯まらないので不満」
「以前は読めなかった本が読めるようになった」
このようなコメントがあったとして、
これらは
「チケット制で読みたい本が読めるようになった」→「チケット」について言及してる!
「コインが貯まらないので不満」 →「コイン」について言及してる!
「以前は読めなかった本が読めるようになった」 →「本」について言及している!
と判断し、
さらに機械学習を用いてコメント一つ一つの感情分析をし、
最終的にこの機能の変更はユーザーはどんな感情を抱いたのか を判断できるようにしようとしています。
今日を含めてあと2日、間に合うかなあ・・・
追記:昨日のブログを諸々書き足しました!↓↓↓
だ
現在私は2018年にスキマリニューアルの際に取ったアンケートのデータ分析をしてます。
**自由記入欄から、その意見がどの機能について言及しているのかわかるようにし、
さらに機能ごとの意見から感情分析をして
どの機能のリニューアルに対してユーザーはどのような感情を抱いたのか
をまとめています。
具体的に言うと、自由記入欄に
「チケット制で読みたい本が読めるようになった」
「コインが貯まらないので不満」
「以前は読めなかった本が読めるようになった」
このようなコメントがあったとして、
これらは
「チケット制で読みたい本が読めるようになった」→「チケット」について言及してる!
「コインが貯まらないので不満」 →「コイン」について言及してる!
「以前は読めなかった本が読めるようになった」 →「本」について言及している!
と判断し、
さらに機械学習を用いてコメント一つ一つの感情分析をし、
最終的にこの機能の変更はユーザーはどんな感情を抱いたのか を判断できるようにしようとしています。
今日を含めてあと2日、間に合うかなあ・・・
追記:昨日のブログを諸々書き足しました!↓↓↓
だ
#21 スキマのおすすめ機能とこんなことやりたいって話
2018.09.12 18:30 (7年前)
21日目です。100均で買った120度耐熱のプラコップにホットコーヒーいれたらヤバそうなにおいが出て焦っている大木です。
データ分析の話の続きです。
今私が携わっているサービス「スキマ」にはおすすめの漫画を紹介する「レコメンド機能」があります。
アマゾンの商品ページに出てくるこれを買った人はこれもおすすめ!的なあれです。
ネトフリで出てくるこれを見る人はこれもおすすめ!的なあれです。
ここですこしレコメンド機能についての解説なのですが、
レコメンド機能には「コンテンツベースフィルタリング」と「協調性フィルタリング」という2種類があります。
・コンテンツベースフィルタリング
コンテンツベースフィルタリングはユーザーの履歴と類似性に基づいてレコメンドしてくれるものです。
現在のsukimaのレコメンドはこれになっていまして、アクションが好きな人はアクション、恋愛が好きな人は恋愛、と提案してくれます。
もう少し深く解説しますと、
漫画についているタグを元にその本がどんな特徴を持っているかを算出し、似たようなタグを持つ漫画を表示する、というものです。
・協調性フィルタリング
今回は今年の2月、スキマがページ制からチケット制に変更された時に取ったアンケートを残りの期間でやっていきたいと思います。
詳しくやる内容は次回・・・
今日は上司の中村さんの誕生日で、ホールケーキがオフィスにやってきました
ホールケーキ(おいしい)
と

中村さん(本日の主役)
データ分析の話の続きです。
今私が携わっているサービス「スキマ」にはおすすめの漫画を紹介する「レコメンド機能」があります。
アマゾンの商品ページに出てくるこれを買った人はこれもおすすめ!的なあれです。
ネトフリで出てくるこれを見る人はこれもおすすめ!的なあれです。
ここですこしレコメンド機能についての解説なのですが、
レコメンド機能には「コンテンツベースフィルタリング」と「協調性フィルタリング」という2種類があります。
・コンテンツベースフィルタリング
コンテンツベースフィルタリングはユーザーの履歴と類似性に基づいてレコメンドしてくれるものです。
現在のsukimaのレコメンドはこれになっていまして、アクションが好きな人はアクション、恋愛が好きな人は恋愛、と提案してくれます。
もう少し深く解説しますと、
漫画についているタグを元にその本がどんな特徴を持っているかを算出し、似たようなタグを持つ漫画を表示する、というものです。
・協調性フィルタリング
コミュニティ全体の動きに基づいてレコメンドをします。
ユーザーの趣味趣向と似たようなユーザーを探し、そのユーザーの読んだ作品をオススメするかんじです。
ただこちらは「新しいユーザーに弱い」という欠点があります。
新しいユーザーはまだスキマで漫画をあまり読んでいないので、このユーザーの趣味趣向がわからず似たようなユーザーを見つけることができない、ということです。
ただ、こちらのフィルタリングはレコメンドされる漫画に多様性が生まれるので楽しいという点があります。
こんなことをやりたいなと思ってはいたのですが、思ったよりも別のタスクに時間を取られてしまったので、
今回は今年の2月、スキマがページ制からチケット制に変更された時に取ったアンケートを残りの期間でやっていきたいと思います。
詳しくやる内容は次回・・・
今日は上司の中村さんの誕生日で、ホールケーキがオフィスにやってきました

ホールケーキ(おいしい)
と

中村さん(本日の主役)
#20 データ分析の話
2018.09.11 18:24 (7年前)
インターン20日目です。Macのキーリピート速度をシステム環境設定でいじれる上限以上に弄れる方法を発見して爆速になっている大木です。
今はデータ分析をやっています。
分析するデータをデータベースから”手元で操作しやすい形式”にしながら持ってきたいのですが
私のデータベース操作能力がドラクエの強さで例えるとスライム倒せる強さぐらいしかないので、
自分が欲しい形でデータを取り出す方法に四苦八苦しています。
雑にデータを出力して
PythonのPandasというライブラリを用いて整形する方法もあり、
現在の自分の能力的にはこっちの方が自分的には早いのですが
SQLを身につけなければならないので頑張っております。
はやくサイクロプスぐらいは倒せるようになりたい
今はデータ分析をやっています。
分析するデータをデータベースから”手元で操作しやすい形式”にしながら持ってきたいのですが
私のデータベース操作能力がドラクエの強さで例えるとスライム倒せる強さぐらいしかないので、
自分が欲しい形でデータを取り出す方法に四苦八苦しています。
雑にデータを出力して
PythonのPandasというライブラリを用いて整形する方法もあり、
現在の自分の能力的にはこっちの方が自分的には早いのですが
SQLを身につけなければならないので頑張っております。
はやくサイクロプスぐらいは倒せるようになりたい
#19 ランチと一人飲み歩きの話
2018.09.10 18:22 (7年前)
先日日曜日に東京藝術大学の学祭、藝祭などへ行きまして女の子の手を引いて人混みを駆け抜けるという”青春っぽい”ことをしたり
倒れた女の子を持ち上げて後ろへ救急搬送するなどといった青春っぽくはないことをしたりした大木です。
藝祭はとてもエネルギーに満ちてお客さんも学生の方もみんな思いっきり楽しんでいてとても良かったです。
また女の子もいっぱいいてとても良かったです(男女比15:1大学在住)
今回はランチの話をしたいと思います。
お昼はエンジニアのみんなで一緒にランチへ行ったり本社の休憩室にフリーカップ麺があるのでそれを一人で食べに行ったりしているのですが、
このあたりはランチも色々あってとても楽しいですね。
色々なお店に連れて行ってもらっているのですが、
バリエーション豊かでとても楽しいですね。大学周辺だと日高屋ループに入るので楽しさが段違いです。
今度エンジニアのみなさんとランチに行ったら写真を撮って載せたいと思います。
また、私は飲み歩きも好きでGoogleに「駅名 せんべろ」などと検索して色々巡るのですが、
美味しいお店もいっぱいあって最高ですね。
やはり働くなら都会が良いと思った大木でした。
先週の金曜日に行った新保町の「ぼてふり」という居酒屋さん。
魚屋さんの中で酒を飲んでいるような気分になる店構えに美味しい魚介が出てきて最高でした。

こちらはお通しのエビ。一人一本。せんべろってお店では無いですが、とても美味しかったので◎です。
倒れた女の子を持ち上げて後ろへ救急搬送するなどといった青春っぽくはないことをしたりした大木です。
藝祭はとてもエネルギーに満ちてお客さんも学生の方もみんな思いっきり楽しんでいてとても良かったです。
また女の子もいっぱいいてとても良かったです(男女比15:1大学在住)
今回はランチの話をしたいと思います。
お昼はエンジニアのみんなで一緒にランチへ行ったり本社の休憩室にフリーカップ麺があるのでそれを一人で食べに行ったりしているのですが、
このあたりはランチも色々あってとても楽しいですね。
色々なお店に連れて行ってもらっているのですが、
バリエーション豊かでとても楽しいですね。大学周辺だと日高屋ループに入るので楽しさが段違いです。
今度エンジニアのみなさんとランチに行ったら写真を撮って載せたいと思います。
また、私は飲み歩きも好きでGoogleに「駅名 せんべろ」などと検索して色々巡るのですが、
美味しいお店もいっぱいあって最高ですね。
やはり働くなら都会が良いと思った大木でした。
先週の金曜日に行った新保町の「ぼてふり」という居酒屋さん。
魚屋さんの中で酒を飲んでいるような気分になる店構えに美味しい魚介が出てきて最高でした。

こちらはお通しのエビ。一人一本。せんべろってお店では無いですが、とても美味しかったので◎です。
インターン生の開発環境
2018.09.07 18:53 (7年前)
TORICOでは、インターン生が活躍してくれています。
エンジニアとして社会に出たい21歳をどうやって育てていくか、先輩たちも興味津々です。

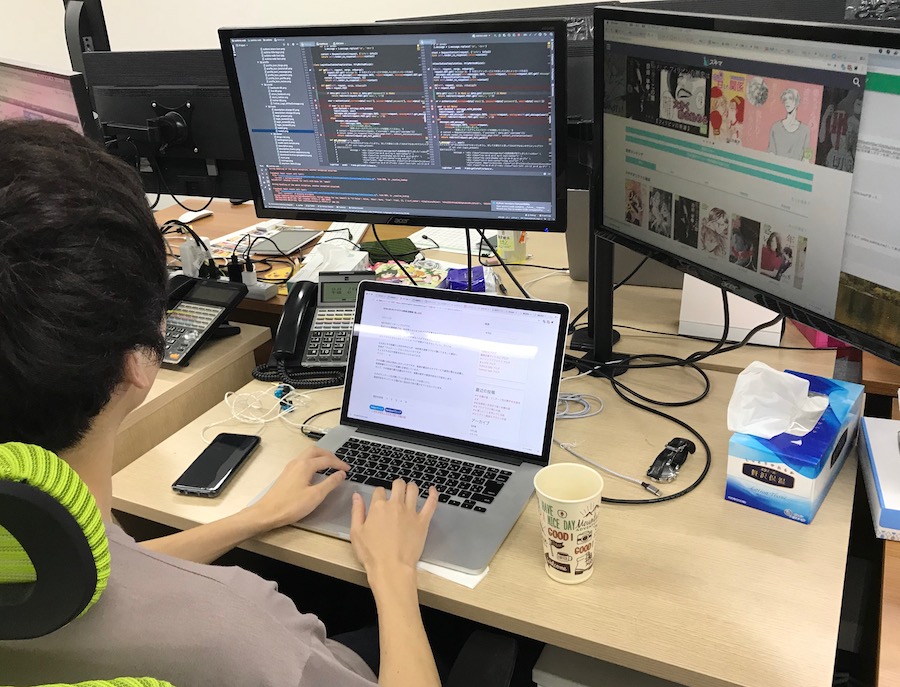
インターン生の大木くん
PCはMacを使っていて、トリプルディスプレイです。快適な開発ができるよう会社もサポートしたいです。

大木くんのコードを撮影。ブレークポイント多いな・・・w
このあとコードレビューする先輩も間違い探しに苦戦しました・・・
弊社TORICOでは、1ヶ月以上の中長期インターン生を継続的に募集しております。
エンジニアだけではなく、サイト運営やデザイナー部門でも募集しておりますので、興味がある方はこちらからご応募ください。
https://www.torico-corp.com/recruit/
大学生でも裁量があり、自ら考えてリーダーシップを発揮できるように成長を支援する環境をご提供したいと思います。
エンジニアとして社会に出たい21歳をどうやって育てていくか、先輩たちも興味津々です。

インターン生の大木くん
PCはMacを使っていて、トリプルディスプレイです。快適な開発ができるよう会社もサポートしたいです。

大木くんのコードを撮影。ブレークポイント多いな・・・w
このあとコードレビューする先輩も間違い探しに苦戦しました・・・
弊社TORICOでは、1ヶ月以上の中長期インターン生を継続的に募集しております。
エンジニアだけではなく、サイト運営やデザイナー部門でも募集しておりますので、興味がある方はこちらからご応募ください。
https://www.torico-corp.com/recruit/
大学生でも裁量があり、自ら考えてリーダーシップを発揮できるように成長を支援する環境をご提供したいと思います。
#18 プログラマと新しい技術の話
2018.09.07 17:42 (7年前)
インターン18日目です。昨日は勤務日連日更新記録を破ってしまったので1日2記事更新です。
これで昨日の投稿忘れは無効になります。
連続18日目、やっていきます。
プログラマは常に新しい技術を吸収していく性質があります。
というより、常に新しい技術を使うことを求められる職種と言った方が正しいかもしれません。
なので、プログラマは日夜勉強!という感じなのですが
実際は勉強!って感じじゃなく趣味の延長という感じだったりします。
かくいう私も端くれの端くれとして新しい技術や今流行っている技術などを追っているのですが、
最近Reactという技術を使いたくなり何を作ろうか考えています。
今日の画像

本日のお昼にエンジニアのみなさんと言ったお店にあったFree Wifi。
このダンボールと養生テープが最高ですね。
今日は金曜日なのでどこかでお酒を飲んで帰りたいと思います。
それでは!
これで昨日の投稿忘れは無効になります。
連続18日目、やっていきます。
プログラマは常に新しい技術を吸収していく性質があります。
というより、常に新しい技術を使うことを求められる職種と言った方が正しいかもしれません。
なので、プログラマは日夜勉強!という感じなのですが
実際は勉強!って感じじゃなく趣味の延長という感じだったりします。
かくいう私も端くれの端くれとして新しい技術や今流行っている技術などを追っているのですが、
最近Reactという技術を使いたくなり何を作ろうか考えています。
今日の画像

本日のお昼にエンジニアのみなさんと言ったお店にあったFree Wifi。
このダンボールと養生テープが最高ですね。
今日は金曜日なのでどこかでお酒を飲んで帰りたいと思います。
それでは!
#17 会議の話 インターン生が数字を全部見ます
2018.09.07 17:17 (7年前)
9月7日のインターンブログです。
私はいつも業務終了15、20分前ぐらいにこのブログを書き始めるのですが、
昨日は6時から会社の全体会議があり、
6時前ぐらいから業務終了までPCを触ることができませんでした。
そしてそれを完全に忘れていたためブログ更新ができませんでした。ガハハw
ちなみにその会議で上司の中村さんが「16営業日連続でブログ書いてます」と報告し、
全体が「ウォオー!」となったらしいのですが、
ちょうどその日の更新を忘れたことになります。
ナハハ・・・w 申し訳ありませんでした。
その会議には私は参加しなかったのですが、毎週月曜日のスキマサービス運営に関わる会議と、
毎週金曜のエンジニア会議には参加しています。
そして、その毎週月曜の会議なのですが、DAUやMPVなど実際の数字や経営方針などの話をします。
たかがインターン生が聞いていい話なのかなーとは思いつつ、
普段学生をやっていたら聞けない話なので色々聞かせていただいています。
私はいつも業務終了15、20分前ぐらいにこのブログを書き始めるのですが、
昨日は6時から会社の全体会議があり、
6時前ぐらいから業務終了までPCを触ることができませんでした。
そしてそれを完全に忘れていたためブログ更新ができませんでした。ガハハw
ちなみにその会議で上司の中村さんが「16営業日連続でブログ書いてます」と報告し、
全体が「ウォオー!」となったらしいのですが、
ちょうどその日の更新を忘れたことになります。
ナハハ・・・w 申し訳ありませんでした。
その会議には私は参加しなかったのですが、毎週月曜日のスキマサービス運営に関わる会議と、
毎週金曜のエンジニア会議には参加しています。
そして、その毎週月曜の会議なのですが、DAUやMPVなど実際の数字や経営方針などの話をします。
たかがインターン生が聞いていい話なのかなーとは思いつつ、
普段学生をやっていたら聞けない話なので色々聞かせていただいています。
#16 休憩室と天井まで届く本棚の話
2018.09.05 18:15 (7年前)
#インターン16日目です。
風情のある株式会社TORICO本社の5階には休憩室があります。
そして、休憩室にはフリーカップ麺が置いてあり、
お昼時にはそこで休憩をとる方で賑わいます。
そんな休憩室周りですが、ここには漫画サービスらしい面白いものがあります。
TORICOの休憩室へつながる廊下には天井へ届くぐらいの大きな本棚があり
そこに様々な漫画が置いてあるのです。
中にはこんなものもあります。

(復刻版でした、本物が休憩室前の棚に置いてあったらヤバいですしね・・・笑)
ちなみにこちらは近くのアパホテル1階に入っているラーメン屋さんです。
ランチメニューがラーメンと日替わり丼だったので何が来るかと思ったらカレーがきました。。。
美味しかったです、美味しかったですけどラーメンにカレー・・・

風情のある株式会社TORICO本社の5階には休憩室があります。
そして、休憩室にはフリーカップ麺が置いてあり、
お昼時にはそこで休憩をとる方で賑わいます。
そんな休憩室周りですが、ここには漫画サービスらしい面白いものがあります。
TORICOの休憩室へつながる廊下には天井へ届くぐらいの大きな本棚があり
そこに様々な漫画が置いてあるのです。
中にはこんなものもあります。

(復刻版でした、本物が休憩室前の棚に置いてあったらヤバいですしね・・・笑)
ちなみにこちらは近くのアパホテル1階に入っているラーメン屋さんです。
ランチメニューがラーメンと日替わり丼だったので何が来るかと思ったらカレーがきました。。。
美味しかったです、美味しかったですけどラーメンにカレー・・・

#15 プログラマと戦いの話
2018.09.04 18:25 (7年前)
インターン15日目です。
ブログを投稿しようとしたらログインが切れ書いた内容が吹っ飛んだ大木です。
プログラマなのでめっちゃ戦います。
日々戦争です。
今日はnode.jsとnpm、node-sassと戦闘しました。
私のプログラマ力が足りないので
敵を知らずに戦うどころか、出会って初めて敵の姿がわかるような状態なので、
長く苦しい戦いになります。
勝てると自分の技術にできるシステムです。タブン。。
ハマる→調べる→試す→ハマる→調べる→試す→ハマる
のようなループを繰り返し、これはダメだと思ったら先輩に聞いているのですが、
「何をどうして、その結果どうなったか。自分は何々を試した。」
という聞き方をしようと心がけています。
わからないところを聞く前に一旦自分でまとめることで問題の再確認にもなり、
もしかしたらそこで気づくかもしれないからです。
これはプログラマの質問サイトTeratailの質問フォーマットなのですが、
とても合理的だと思ったので軽率にパクりました。
#14 新しいことを学んでいる話
2018.09.03 18:04 (7年前)
もりもり学んでます、大木です。
CSSやJSを避けて生きてきた人間なのですが、ここで初めて触っています。
やはり自分のやったことが目に見えて反映される作業は楽しいですね。
ただ問題として、勉強する内容が多すぎて進捗が出ないことがありますね。
自分が担当しているタスク、マジですぐ実装せにゃいかんでしょ もっと頑張れ俺!!!
そろそろ書くネタがなくなってきたので、明日あたりまた本社へ出向いてネタを探しに行こうと思います。
CSSやJSを避けて生きてきた人間なのですが、ここで初めて触っています。
やはり自分のやったことが目に見えて反映される作業は楽しいですね。
ただ問題として、勉強する内容が多すぎて進捗が出ないことがありますね。
自分が担当しているタスク、マジですぐ実装せにゃいかんでしょ もっと頑張れ俺!!!
そろそろ書くネタがなくなってきたので、明日あたりまた本社へ出向いてネタを探しに行こうと思います。
検索
