2023.02.20 18:21 (2年前)
投稿者:
塚原悠介
カテゴリ:
インターン
今日から2回目インターン開始です。
こんにちは、塚原です。
今日からインターン開始ということで、今日の作業はスキマのローカル作業環境の構築をしていました。
nuxtとdjango、2つの環境構築を行っていく過程で、エラーが多々発生しましたが、エラー文を翻訳をかけながら修正し、分からないところは先輩方にお聞きしました。
djangoの方ではSassのエラー解消が一番時間がかかりました。
Sass自体はインストールできて、コマンドも反応していたものの、
Django リポジトリ内にあるvue ファイルをビルドした際
Node Sass could not find a binding for your current environmenta
というエラー文が出て、なんだこれは!?となり修正に時間がかかりました。
結局、エラー文をしっかり読んだら
npm rebuild node-sass
を実行すれば解決すると書いてあり、時間を無駄にしました…
nuxtの方では環境構築を少し進めたくらいです。
次回からはエラーが発生したらとりあえず、エラー文を翻訳してしっかり読もうと思います。
2022.09.30 17:56 (3年前)
投稿者:
塚原悠介
カテゴリ:
インターン
こんにちは、塚原です。
今日は1回目のインターン最終日です。
作業では前回の続きで、ポップアップを消したら1日間表示しないように設定をする作業をしていました。
前回local storageに1日後の日付データを保存することができ、今日は表示、非表示の設定を行いました。
表示はTypeScriptで操作し、非表示はvue.jsで非表示にするという流れで、非表示にした際に1日後の日付データを保存していきます。
非表示では、前回である程度完成していたのもあり、すぐに終わらせることが出来ました。
元々のコードにあった@clickを活用し、クリックされた際、非表示にしながらlocal storageに1日後の日付データを保存というコードを作成し、実際に動作するかlocal storageを削除しながら進めました。
表示ではlocal storageにあるデータと現在の日付と時間を比較して、local storageにあるデータより前だったら表示しない、あとだったら場合とlocal storageにデータが無い場合は表示するという流れで作成しました。
作業が進み、大まかに完成したら動作確認をしていたら、表示されたり表示されなかったりというよくわからないエラーが発生しました。エラーの原因は表示設定の条件分岐前にapiを読み込んでいたからためだったようで、条件分岐の後にapiを読み込むコードを配置したら直りました。
作業が思いのほか早く終わったので、次回のインターンに向けて残り時間をPythonの勉強に当てていました。
vue.jsの方ではまだ知識不足があり、作業をする際時間が掛かってしまうものの、ある程度はできているのでPythonの方を勉強に注力しました。
Pythonの勉強の方では参考書を読んだり、Pythonのチュートリアルをやりながら、何ができて何ができないのか、どこが難しいのかを洗い出しました。今回洗い出した物とvue.js+TypeScript関連の勉強を次回インターンまでにしっかり勉強しようと思います。
次回も楽しんで作業をしていきたいです
2022.09.29 19:01 (3年前)
投稿者:
塚原悠介
カテゴリ:
インターン
こんにちは、塚原です。
今日の作業では、ポップアップを消したら1日間表示しないようにする設定をメインにポイント残高ページのコードの修正を少し行っていました。
local storage上に消した時から1日後の値を保存して、ページを表示するたびにその値と現在の時間を比べて表示、非表示を判断するというやり方で作っていますが、vue + TypeScript というインターンを始める前までは使っていないものなので、難しかったです。
現状では、local storage上に1日後の値を保存するやり方は概ね理解できたので、明日では表示、非表示の方も取り組んで行きたいです。
次回も楽しんで作業していきたいです。
2022.09.28 19:08 (3年前)
投稿者:
塚原悠介
カテゴリ:
インターン
こんにちは、塚原です。
今日はポイント残高ページの修正とPythonの作業を始めました。
ポイント残高ページの修正では、条件分岐で行っていたコードの修正の修正や新たなボタンをマイページに追加するなどの作業を行いました。
Pythonの作業では、ポップアップの表示をランダムで表示するといった内容をしていました。
Pythonのコードに慣れていないのでしっかり勉強をしようと感じた1日でした。
次回も楽しんで作業をしていきたいと思います。
2022.09.27 18:09 (3年前)
投稿者:
塚原悠介
カテゴリ:
インターン
こんにちは、塚原です。
今日は、前回も行っていたポイント残高ページの改修作業と新たにモーダルウィンドウの一部修正をしていました。
ポイント残高ページの方では、pagenationの設置と設置した際のコードの調整をしていました。
とりあえずpagenationを設置するために、改修する前のデータを参考に設置してコードも調整したのですが、
なぜか、pagenationが表示されないという自体に陥りました。
apiの方を確認したところ、ページネーション用の部分がnullになっていて値を取得できていないので、非表示状態になっていたようです。その後、api自体を直してみたら問題なく表示されました。
ですが、元のコードのままでも問題なく動き、新規で作ったアカウントで試しても元のコードで問題なく動いたので、なぜnullになっていたのか再現できませんでした。
モーダルウィンドウの一部修正ではモーダルウィンドウのボタンをhoverした際、文字に下線が表示されてしまうので、その下線を消すのとhoverした際のボタンの背景を変更しました。
背景変更は問題なくできていたのですが、文字の下線の方では、text-decoration: noneで下線を消すのは知っていたので試していたのですが、なかなか消えないなと思っていたら、ボタンの方ではなくリンクの方で適応しなければいけないと気づきました。おかげでその部分だけで結構な時間を取られました。
次回も作業を楽しみながら、頑張っていきたいと思います。
2022.09.26 18:07 (3年前)
投稿者:
塚原悠介
カテゴリ:
インターン
こんにちは、塚原です。
現在、マイページのポイント残高ページの改修を行なっています。
作業をしていく際、変更を保存したままエディターを閉じてしまい、command⌘+ z で戻せなくなってしまい、gitの方から変更を戻そうと頑張ったら、別フォルダーで戻そうとしてしまいました。
結局、間違えていたフォルダーでエラーが発生してしまいフォルダーをもう一度環境構築して、戻そうとしていたフォルダーも戻しました。
ポイント残高ページの改修の方では、Django REST frameworkで作成したapiのデータをvue.jsでレイアウトなどの調整をするという手順で進めていきました。
レイアウトの調整などは終わったのですが、1つのファイルでtemplateの中身やscript、styleなどを設定したのもあり、コードが長くなってしまったので、1部のコードをcomponent化して、
見やすくしました。
また、ポイントの有効期限などの表示の際、Moment.jsを使いました。
日付がYYYY-MM-DDのような形だったのをYYYY年MM月DD日のような形にフォーマットしたり、有効期限の設定の際に日付の差分を出すので diff を使い差分を出した後、ifで条件分岐させ、日時分の表示が出るようにしました。
ですが、残り日数の設定がしっかり設定していなかったので、いつの間にか if から外れていてすぐに修正しました。
次回も作業を楽しみながら、頑張っていきたいと思います。
2022.09.22 18:47 (3年前)
投稿者:
塚原悠介
カテゴリ:
インターン
はじめまして、インターンをしている塚原です。
インターンが始まり、環境構築と漫画全巻ドットコムのマイページの改修をしました。
環境構築は主に、PHP、Nuxt、Python(Django)の環境設定をしました。
環境構築は、何度か経験したことがあるのですが、たびたびエラーが発生してしまいうまくいかないことが多かったですが、
解決するまできちんと教えて頂けました。
環境構築ができ、操作もある程度できるようになった際、マイページの改修の方を行って行きました。
マイページの改修ではポイント残高ページの方を改修するということで、使ったことがない『Vue.js』でデザインや表示する内容を変更するので、しっかりできいるか不安でした。
改修作業を始めて、HTMLやCSS、JavaScriptなどを使った経験があったのですが、わからない部分が多々あり、作業の進捗自体は遅くなってしました。
ですが、わからない部分があれば教えてもらい、スムーズとは言えないものの作業は進められました。
作業を進めるにあたって、Vue.jsやGit関連、Bootstrapなど覚えることは沢山ありますが、次回も作業を楽しみながら、頑張っていきたいと思います。
2021.12.23 19:17 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
【今日の学び】
・Sass
HTMLに文字の色や大きさ、枠をつけるなどいろいろな装飾ができるCSSというものがあります。
今回は、そのCSSをさらに使いやすくしたSassを紹介します。
Sassは「Syntactically Awsome StyleSheet」との略です。
Sassには2種類の記法があります。
1. Sass記法
div
background-color: blue
margin: 0 auto
p
padding: 0 0 0 10px
span
font-size: 5em
2. Scss記法
div {
background-color: blue;
margin: 0 auto;
p {
padding: 0 0 0 10px;
span {
font-size: 5em;
}
}
}
Sassのメリット
- ネスト(入れ子)が使えるので構造が把握しやすい
- 変数が使える
- 四則演算ができる
- @mixinでコードを引用、@extendでスタイルを継承することができる
などが挙げられます。
2021.12.13 18:28 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
機能面の修正が一段落し、UIの修正に入りました。
HTML, CSSはエラーが起きてもエラー文が出ないのでおかしいところを探すのに一苦労しますね。
【今日の学び】
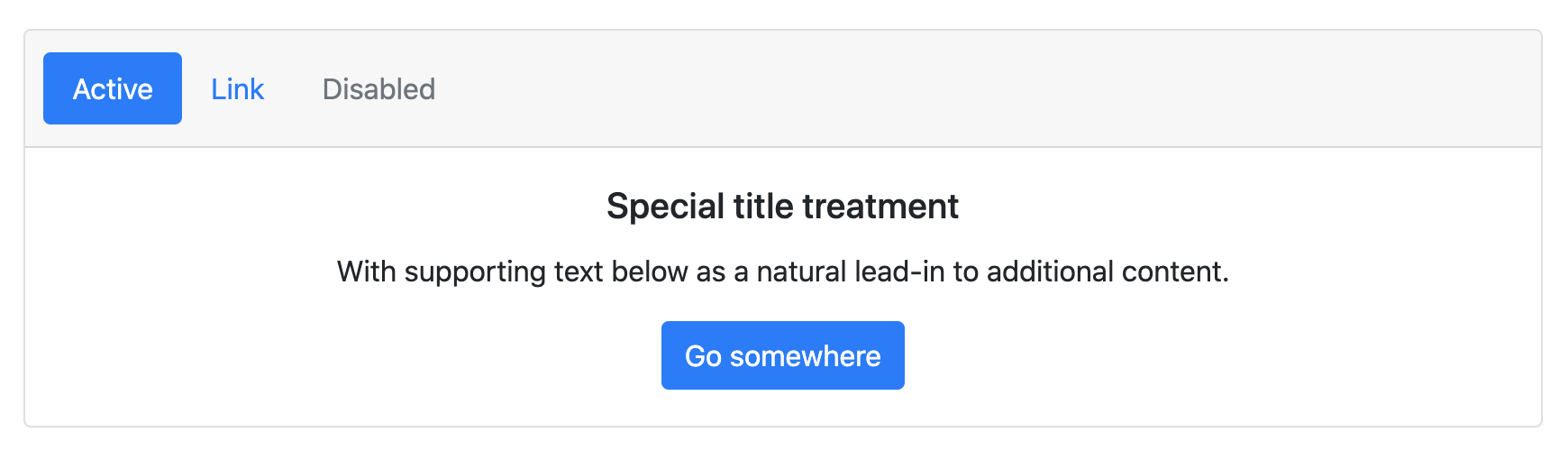
・Navigation
BootstrapのCardsという仕様の中に「Navigation」というものがあります。
これはGithubのようなUIにしてくれる優れものです。
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>

引用:
https://getbootstrap.jp/docs/4.2/components/card/
2021.12.09 18:34 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回の投稿を忘れていたので、前回の分も併せて学びを書いていきます。
【今日の学び】
・request.GET、request.POST
前回の投稿の中で紹介したGET、POSTメソッドで送信したrequestのパラメータを取得する方法としてrequest.GET、request.POSTがあります。
・DetailViewではGET、POSTメソッドは定義しないといけない
開発中に「Method Not Allowed (POST):」という405エラーが出ていました。
今まではCreateViewで新規作成をしていましたが、DetailViewでFormを使って新規作成をしようとすると405エラーが出ていました。
調べてみると、そもそもCreateView(他にもUpdateView、FormView、DeletView)が継承しているdjango.views.generic.editにはGET、POSTメソッドがありますが、DetailViewが継承しているdjango.views.generic.detailにはGET、POSTメソッドがないので定義しないといけません。
・初期化メソッド「__init__」
初期化メソッドとは、インスタンス生成時に初期化処理することができます。
例えば、
class House:
def __init__(self,color = "black", height = "3m"):
self.color = color
self.height = height
#引数なし
house1 = House()
print(house1.color)
print(house1.height)
#引数有り
house2 = House("blue","10m")
print(house2.color)
print(house2.height)
実行すると、
#引数なし
black
3m
#引数有り
blue
10m
2021.11.29 19:08 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。【今日の学び】
・GET、POST
webのアプリケーションを使うときは、クライアント側から欲しい情報をrequestしてサーバー側がそのrequestに対するresponseを返すことで、アプリケーションを使えるようになっています。
そのrequestにGETとPOSTが含まれます。
GET
GETメソッドは、requestの詳細情報を記載したヘッダーのみがあります。
GETはURLの一部として送信するため、長いデータは送信できません。
例えば、以下のような「?」の後にパラメーターをくっつけて送ります。
https://example.com/?id=1&type=2
POST
POSTメソッドは、ヘッダーと画面での入力内容を記載したボディがあります
。
ボディは長いデータを含む大容量の添付ファイルなども送信することができます。
例えば、ログインなどの情報を入力して送る方式です。
GETは、ページを取得するためのrequest
POSTは、情報を送信するためのrequest
2021.11.25 19:01 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。なかなか
コメント投稿の修正から抜け出せずにいます。
【今日の学び】・エラー文「django.urls.exceptions.NoReverseMatch: Reverse for 'XXX' with no arguments not found. 1 pattern(s) tried」
上記のエラー文でかなりハマりました。
調べていたらurl.pyが怪しそうだったのですが、打ち間違いなどはなく困っていたところ、htmlの書き方に問題がありました。
urlに<str:slug>といった
<>を使ったurl設定をしている場合は引数を書いておく必要があることを忘れていました。
<例>
<a href='{% url "project_detail" project.slug %}'>
2021.11.22 19:15 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回に引き続き、コメント投稿の修正をしています。
【今日の学び】
・get_context_dataメソッド
get_context_dataメソッドは、contextに変数のデータを入れることができます。
サンプルコード
class SampleView(ListView):
template_name = 'list.html'
model = SampleModel
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
print(context)
return context
TemplateView内にmodelを2つ使用したいときなどにも使えます。
2021.11.18 19:07 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
今日からアプリのUIUXの修正・追加をしていきます。
【今日の学び】
・Ajax
Ajax(Asynchronous JavaScript XML)とは、非同期通信ができる技術です。
ページをリロードしなくても一部分を更新できる機能です。
例えば、ECサイトやSNSで画面をスクロールすると新しい商品やコメントなどを次々に表示させている機能です。
これまでコメントをコメントページを作ってそこで作成したものを別のページに表示させていましたが、そのページでコメントできるようにするため調べていたらAjaxという技術が出てきたので調べてみました。
2021.11.11 19:16 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。今日でやっと全画面の作成が一通り終わりました。調べていた中で勉強になったことを書いていこうと思います。
1、オーバーライド
これまでPythonを勉強していて、オーバーライドの必要性が理解できていませんでしたが、オーバーライドの必要性が少しですが分かりました。
Djangoですでに用意されているAccessMixinやLoginRequiredMixinに変更や追加したい時にオーバーライドすると、便利です。
元のコード
def dispatch(self, request, *args, **kwargs):
if not request.user.is_authenticated:
return self.handle_no_permission()
return super().dispatch(request, *args, **kwargs)
変更後のコード
def dispatch(self, request, *args, **kwargs):
if not request.user.is_authenticated:
if not self.モデル名.filter(
users=self.request.user).exists():
return self.handle_no_permission()
return super().dispatch(request, *args, **kwargs)
2021.10.25 18:44 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
今日も前回と同じくMixinの作成でした。
LoginRequiredMixinというDjangoでは用意されていますが、それを使わずに自分でMixinを作ろうとしている途中です。
2021.10.21 18:58 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
課題のアプリ制作も終盤になってきました。
Mixinを自分で考えて書いたことがないので、難しくなかなか進みませんが着実に進めていきたいと思います。
2021.10.18 19:17 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回、コメント新規作成画面でコメント保存してタスク詳細画面にリダイレクトする部分で詰まっていましたが、urlの部分で指定しないといけない部分を記述していなかったのでそこを記述したらすんなり通りました。
悩みまくってたのがバカみたいな部分でしたが、今後もこういうことはたくさんあると思うので注意深く見ることを気を付けていこうと思います。
2021.10.14 18:48 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
今日はタスクに対するコメントの新規作成画面の作成をしました。
新規作成画面でコメント保存してタスク詳細画面にリダイレクトする部分で詰まってしまいました。
以前も同じようなロジックを作成したので、これでいけるかと思ったのですがうまくいかなかったので、悩み中です。。。