2021.12.23 19:17 (3年前)
投稿者:
宮副大佑
こんにちは、宮副です。
【今日の学び】
・Sass
HTMLに文字の色や大きさ、枠をつけるなどいろいろな装飾ができるCSSというものがあります。
今回は、そのCSSをさらに使いやすくしたSassを紹介します。
Sassは「Syntactically Awsome StyleSheet」との略です。
Sassには2種類の記法があります。
1. Sass記法
div
background-color: blue
margin: 0 auto
p
padding: 0 0 0 10px
span
font-size: 5em
2. Scss記法
div {
background-color: blue;
margin: 0 auto;
p {
padding: 0 0 0 10px;
span {
font-size: 5em;
}
}
}
Sassのメリット
- ネスト(入れ子)が使えるので構造が把握しやすい
- 変数が使える
- 四則演算ができる
- @mixinでコードを引用、@extendでスタイルを継承することができる
などが挙げられます。
2021.12.13 18:28 (3年前)
投稿者:
宮副大佑
こんにちは、宮副です。
機能面の修正が一段落し、UIの修正に入りました。
HTML, CSSはエラーが起きてもエラー文が出ないのでおかしいところを探すのに一苦労しますね。
【今日の学び】
・Navigation
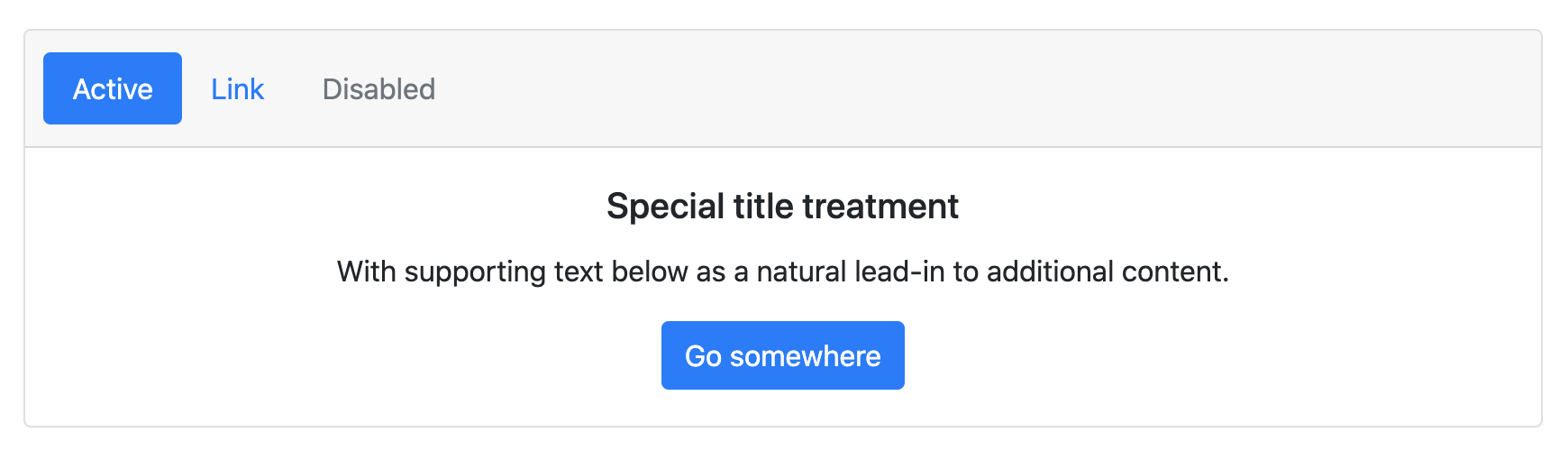
BootstrapのCardsという仕様の中に「Navigation」というものがあります。
これはGithubのようなUIにしてくれる優れものです。
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>

引用:
https://getbootstrap.jp/docs/4.2/components/card/
2021.12.09 18:34 (3年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回の投稿を忘れていたので、前回の分も併せて学びを書いていきます。
【今日の学び】
・request.GET、request.POST
前回の投稿の中で紹介したGET、POSTメソッドで送信したrequestのパラメータを取得する方法としてrequest.GET、request.POSTがあります。
・DetailViewではGET、POSTメソッドは定義しないといけない
開発中に「Method Not Allowed (POST):」という405エラーが出ていました。
今まではCreateViewで新規作成をしていましたが、DetailViewでFormを使って新規作成をしようとすると405エラーが出ていました。
調べてみると、そもそもCreateView(他にもUpdateView、FormView、DeletView)が継承しているdjango.views.generic.editにはGET、POSTメソッドがありますが、DetailViewが継承しているdjango.views.generic.detailにはGET、POSTメソッドがないので定義しないといけません。
・初期化メソッド「__init__」
初期化メソッドとは、インスタンス生成時に初期化処理することができます。
例えば、
class House:
def __init__(self,color = "black", height = "3m"):
self.color = color
self.height = height
#引数なし
house1 = House()
print(house1.color)
print(house1.height)
#引数有り
house2 = House("blue","10m")
print(house2.color)
print(house2.height)
実行すると、
#引数なし
black
3m
#引数有り
blue
10m