2019.03.29 18:37 (6年前)
カテゴリ:
インターン
こんにちは!
今日も引き続きスキマコミックスページのバナーを作成していました!
昨日いただいたレビューを基にアメコミ風のバナーの手直しを行い、完成させることができました!!!
今回作ったバナーは計3作品。
まず、一番初めに作ったバナー

これは、遊びゴゴロがあるといいかも!というアドバイスをいただき、色々なバナーを参考にしながら作りました!
パステルで可愛い感じにしてみました!
次に、文字だけのバナー

これは、文字だけでも漫画サイトということがわかるように右下に本のシルエットを入れてみました。
一番最初と同様に黄色とスキマのカラーで作ってみたのですが、これは少し見辛いですね。。
そして、最後にアメコミ風のバナー

コマの間隔の調整や、キャラクターを切り取る作業、文字のバランスなどにとても苦戦しました。
個人的に頑張った点は、実際の表紙絵では真ん中の女の子は体が雲に隠れていたため、ペンツールで描き足した点です。
Photoshopに慣れていない私は、1pxごとに色をスポイトで取ってブラシで描いて…を繰り返しました😂
また、キャラクターの切り取りもマスクの存在を知らなかったので、選択ツールで足したり消したりして編集の時にまた選択ツールでまたやり直しをしていました…
なので、マスクの存在を知って感動しました笑
他にも背景にそのままパターンを貼らずに、シェイプでパターンを貼る方法なども教えていただきました!
こうすることで、はみ出ないので綺麗にパターンを貼ることができるんですね!
今回のバナー作りでPhotoshopの使い方やバナーを作る際の注意点やアドバイスなど色々と学ぶことができました!
一度は何がいいデザインなのかわからなくなって何も思い浮かばなかったりしたのですが、無事完成させることができてよかったです!
そして、アメコミ風のバナーを実際の『Sukima comics』モバイル版のページのヘッドラインに貼り反映してもらいました!
本番のページを更新して自分のレイアウトになった時は感動しました!!!
これからももっと学んでいきたいと思います!
2019.03.28 18:37 (6年前)
カテゴリ:
インターン
こんにちは!
引き続き『Sukima comics』用のバナーパターンを増やしています。
今日は、アメコミ風のバナーを作っていました。
ある程度できた段階でレビューしていただき、文字の間隔やキャラクターの配置など色々アドバイスをいただきました。
今まで、枠内にキャラクターを収めようとちまちま移動したり消しゴムで消したりしていたのですが、レイヤーマスクのやり方を教えてもらったことでちゃんと枠内に収まってとても感動しました!笑
また、レビューで「きっちり枠内に収めずに外に出してもいいんじゃないかな」と意見をいただき、そんな方法もアリなんだ!と驚きました。
他にも、アメコミ風なので背景にパターンをつけるといいのではという意見もいただき、パターンの付け方も教わりました。
今回一番苦労したことは、キャラクターの腕や頭が切れていたりしていたので、それをブラシやスタンプツールを使って描いたことです。
影の付け方や色の濃さなどに注意しながら描いたので、とても大変でした。
お陰で、最後の方は違和感なく描けるようになりました笑
明日は、いただいたレビューを基にもう少し直していきたいと思います!!
2019.03.26 18:07 (6年前)
カテゴリ:
インターン
こんにちは!
今日でインターン11日目でした。
今日は、昨日と変わらずバナーを作っていました。
昨日作った2つとスキマの「はじめての方へ」のページのヘッドラインを真似したものと、アメコミ風にしてみたものの合計4作品を作りました!!
漫画っぽいデザインも作ってみたいなぁと思った時に浮かんできた漫画が『僕のヒーローアカデミア』だったので、アメコミ風のデザインのバナーも作ってみました。
漫画のコマ割りを背景に使いたかったので、簡単にIllustratorで枠を作ってその中身をスキマのカラーにしました。
そして、「全話無料で読めること」と「毎日更新していること」を一目でわかりやすくするために吹き出しを使い、枠の中にスキマオリジナル作品のキャラクターを配置しました。
一日中バナー作りをしていたので最初に比べてだいぶPhotoshopが使えるようになってきました!笑
明日は、PCサイズの時にはどのようなデザインにするのか、配置なども考えながらデザインしていきたいと思います!!
2019.03.25 18:19 (6年前)
カテゴリ:
インターン
こんにちは!
インターン10日目の国分です。
今日は、まず、iPadの表示をPCと同じにするためにメディアクエリの値を今までPCの大きさにしていたのをiPadの大きさに変更しました。
そして、それが終わってからバナー作りに取り掛かりました。
先週イメージしていたデザインを基に作ってみたのですが、なかなか思っていたようにはならず、自分のセンスのなさに落ち込みました…笑
とりあえず、色の相性などを調べたりしていろいろなバナーを真似てみることから始めました。
苦戦しながらも「スキマオリジナル作品の表紙絵を取り入れたもの」と「文字だけのもの」の2種類を作り、レビューしていただきました。
レビューでは、表紙絵をそのまま切り取って並べていたので、バナーは区切らずキャラクターのみを切り取って配置した方がいいということや色の合わせ方などのアドバイスをいただきました。
なので、明日はこれらのレビューを意識しながらデザインしたいと思います!
2019.03.22 18:15 (6年前)
カテゴリ:
インターン
こんにちは!
インターン9日目です!
もうすぐ3月が終わるのにまだ9日しか来ていないんだと驚いている国分です笑
今日は、やっと『Sukima comics』のページのコーディングがほぼ終わりました!!!
XDのデザイン案を忠実に再現することができました!
ただ、iPadでの表示がモバイルでの表示と同じになっていて、あらすじが短い場合だと「続きを読むボタン」を押さなくても見えてしまうので、iPadもPCと同じようなレイアウトにしようと思いました。
これはメディアクエリで調整しながら、という感じなので来週の課題にしたいと思います!
そして、『Sukima comics』のページのヘッドラインに『Sukima comics』のロゴがあるんですが、その部分をバナーにしようということで、午後からPhotoshopでバナーを作る作業に取り掛かりました。
スキマオリジナル作品の表紙絵を入れるデザインや文字だけのデザインなどいくつか考えてみました。
初めてPhotoshopを使ったので表紙絵からキャラクターを切り取る作業ができるようになったぐらいですが、来週はもっとPhotoshopに慣れて何個かバナーを作っていきたいと思っています!!
2019.03.20 18:18 (6年前)
カテゴリ:
インターン
こんにちは!国分です。
インターン8日目もコーディングの続きをしました。
調べながらJavaScriptで『続きを読むボタン』を完成させることができました!
each を使うと繰り返しができることや addClass を使うと新しいクラス属性を作ることができるということなどを学びました。
ボタンを作った後は、XDを見ながら幅やフォントの大きさ、色などを細かく設定していきました。
XDはフォントサイズや色などがすぐわかるのでとても使いやすいなと思いました!
今回一番苦戦したのは、ボタンの配置でした。
画像の下に謎の空白があったり幅が揃っていなかったりで、無料で読むボタンと画像の下を揃えるということがなかなかできませんでした。
クラス名を1つずつ確認しながら重なってるところがないか、何か抜けてないかを見ていきました。
その結果、imgにdisplay:blockがついていなかったことと余分なpaddingがあったということがわかり、なんとか揃えることができました!!
次回は、モバイル表示の方も揃え、もう少しXDで作ったデザイン案に近づけるために調整していきたいと思います!
2019.03.19 18:30 (6年前)
カテゴリ:
インターン
こんにちは。国分です。
インターン7日目は何をしたかというと、
前回の続きでデザイン案を基にコーディングをしました。
今回はBEMの書き方を教わりました。
それまでは、クラス名をバラバラに書いてしまっていたため、わかりづらかったり直すときに探すのが大変だったりしていました。
教わった直後はうまく書けなかったんですが、意識して書いていると自分で見たときにわかりやすくなっていることに気づきました。
SCSSもネストして書きやすくなり、直すときもすぐ見つけられるのでとても便利だなと思いました!
また、勉強のためにもBootstrapをやめてflexやmargin、paddingを使いながらコーディングしていきました。
flex-basisでカラムと同じようなことができるということも知りました!
やっていくうちにPCとモバイルでのレイアウトはデザイン案に近付いたのですが、時間内にJavaScriptを使った『つづきを読む』ボタンを実装することができませんでした。
JavaScriptについて大学ではほとんどやっておらず、独学で少しやった程度なのでもう少し勉強しないといけないと思いました。
また、明日もこの続きをやって、できれば終わらせたいと思っています!
2019.03.14 18:18 (6年前)
カテゴリ:
インターン
こんにちは。
長期インターンシップに参加させていただいている、国分です!
インターン6日目は、デザイン案を基にコーディングをしました。
とりあえず、今回は、PCの方のコーディングをメインでやっていたのですが、全然終わりませんでした…😭
主にやったこと
・『Sukima comics』の作品一覧のカラム数を3カラムから1カラムにした
・左に作品の表紙、右に文章を配置した
・ボタンを作品の詳細の下に置いた
・ハートと星(レビュー評価)と更新日を横一列に並べた
・連載中か完結かわかるように角に色をつけた
大きく変わったことはこのくらいで、これらをやりながら幅や大きさなどを変更していきました。
やっていてやはりわからないことが多く、調べたり聞いたりしながらでなかなか進まなかったので、今回はあまり書くことがありませんでした…
DjangoやBootstrap、CSS設計思想、オブジェクト指向などまだまだ学ぶことがたくさんありますが、1つずつ確実に知識を身につけていきたいと思います!
2019.03.13 18:40 (6年前)
カテゴリ:
インターン
こんにちは。
長期インターンシップに参加させていただいている、国分です。
今日でインターン5日目でした。
今日は、まず、先週変更したページについてGoogle Analyticsで結果を見てみました。
全部無料で読める漫画を一番上に持ってきた結果、トップページの離脱率がモバイルとPC両方減っていました!
また、ランキングページでは、ソートを右側にまとめたので検索しやすくなったのかなと思ったのですが、離脱率はほとんど変わっていませんでした。
ヒートマップで見たところ押されていなかったのでランキングのソートの配置変更はあまり意味がなかったのかなと思いました。
今後はこの結果を基に全て左側に表示されるように変更しようと思います!
次に、この間から言っていたSlickの部分にやっと手をつけました。
1200px以上だと矢印ボタンが外に表示されるようにしました。
こうすることで、矢印が目立ち、押されやすくなったのではないかと思います。
そして、4日目に考えたデザイン案にレビューをしていただきました。
フォントサイズや間隔、配置などたくさんレビューをいただき、それを基にブラッシュアップをしていきました。
デザインを基にコーディングしていくことになるのでしっかり調整して作っていかないといけないんだと思いました。
一通り終わったところで、今のスキマオリジナルのページにはない『完結か連載中かわかる機能』のデザインを考えました。
見てすぐわかるように、かつ、少し遊びゴコロがあるデザインということを意識しながらデザインを考え、2通りほどデザインをしてまたレビューをしていただきました。
実際にコーディングした時に作れるかどうかや色々な場合を想定しながら作らなければならないということを学びました。
また、レビューをしていただくことで、自分では思いつかないようなことや気づかなかったところなどを指摘してもらえるので、とても勉強になるなぁと思いました😌
明日以降はこのデザイン案を基にコーディングしていければと思います!
2019.03.13 09:54 (6年前)
カテゴリ:
インターン
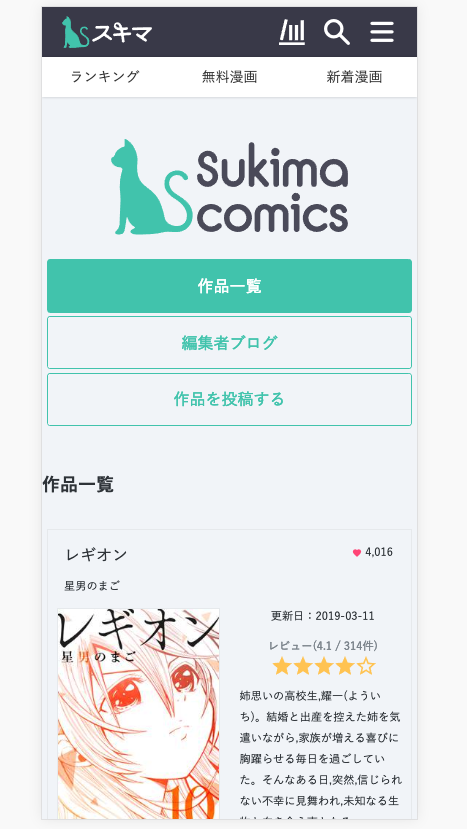
こんにちは。国分です。インターンシップ4日目は、主にXdの使い方について学びながらスキマオリジナルのデザイン案を考えました!今回はPCとモバイル両方のデザインを考えてみました。まず、モバイル版の元々の表示デザインがこちら

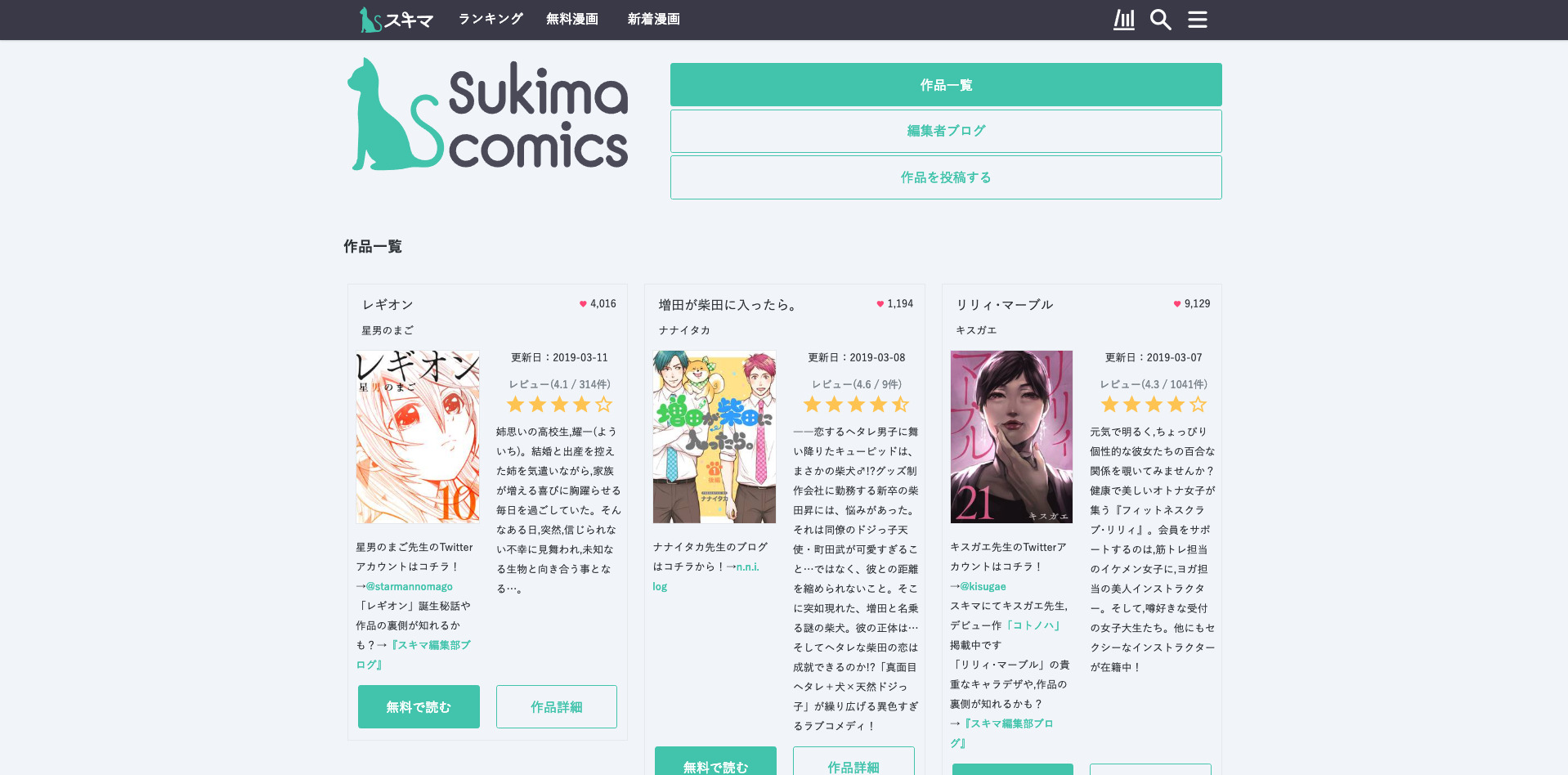
次にPC版の元々の表示デザインがこちらです。

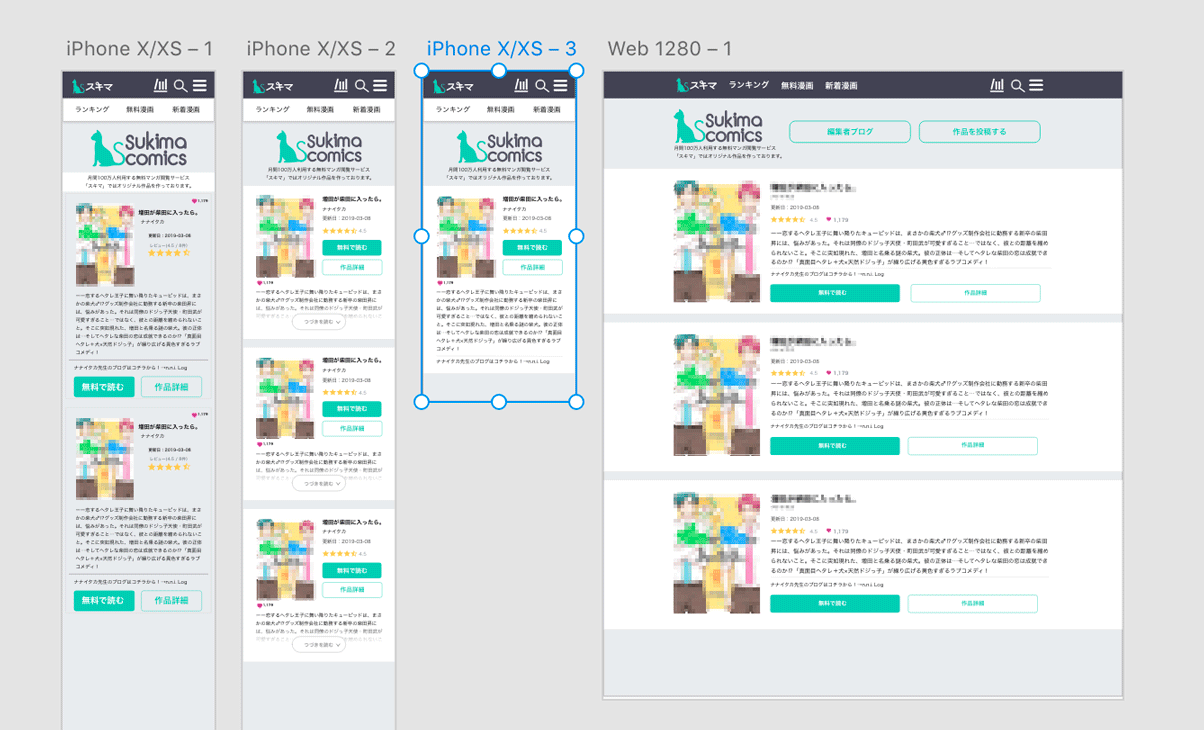
そして今回デザイン案を考えたものがこちら

左3つがモバイル版、一番右がPC版での表示デザインです。
左が一番最初に作ったもので、ページの下からスキマオリジナルについての説明を上に持ってきた方がなんのページかわかりやすいかなと思い、ロゴの下に説明を持ってきました。その他はほとんど元のデザインのままです。左から二番目は一番目が終わった後にボタンを下から作品の表紙デザインの横に置いた方がいいんじゃないかと思い置いてみました。他にも、それぞれ作品がわかりやすいように背景を白くし、作品の詳細の欄に『つづきを読む』ボタンを設置し、幅が固定されるようにしました。こうすることで、ファーストビューに必ず1作品は表示され、次の作品のタイトルも見えるのでスクロールすればまだ下にあるということもわかり、見やすくなったのではないかと思います。三番目は、『つづきを読む』ボタンを押した後どのように表示されるかを示したものです。
そして、一番右のPC版の表示デザインは、元々横に3つ並んでいたものを1つずつ縦に並べるような配置にしました。
横に3つあると視線の移動が多くなってしまい、ユーザーがストレスを感じるのではないかと思い、このようなデザインを考えました。
ファーストビューに必ず1作品と次の作品のタイトルがちらっと見えるようにしたので、視線の移動のストレスも少なくなり、離脱率が低くなるのではないかと予想しています。
今回は、ほとんどXdを使ってデザイン案を考えたので、Slickについてはそこまで手をつけることができませんでした。
次回は、Slickと今回のデザインを元にコーディングしていきたいと思います。
2019.03.11 10:13 (6年前)
カテゴリ:
インターン
こんにちは。国分です。
3日目はいろいろあり、ブログ更新できなかったのでこうして4日目の朝に書いています。
インターンシップ3日目は、スキマのオリジナル無料漫画『sukima comics』のレイアウトを少し変更しました。
今までの『sukima comics』のページは枠がバラバラでページを開くと"無料で読むボタン"がページをスクロールしないと押せなかったりしたので、少し不便だなぁと思い変更しようと思いました。
枠がバラバラなのはそれぞれの作品紹介の文章がバラバラだからだということだったので、PCの方の表示を横に3つずつ並んであったものを縦に1つずつ表示させるようにしました。
こうすることで、枠のバラつきを改善し、ユーザーの視線の動きも少なくて済むようにしました。
ページを見やすさを改善したので、このページの離脱率は減っていくと予想しています。
今後は、Google Analyticsの離脱率の数値を見ていきたいと思います。
今回Bootstrapのグリッドシステムを初めて使ってみました!
正直、Bootstrapって名前は聞いたことあったんですが、詳しくはあまり知りませんでした😅
今までCSSでPCとモバイルで表示を変えていたのがHTMLのclassに「col-」をつけるだけで表示切り替えができることに驚きました!
めっちゃ感動!!
これから使っていこうと思いました!
『sukima comics』の表示を変えたあと、トップのSlickの部分を変えようと思ったのですが、なかなかうまくいかず、結局この日はできませんでした。
なので、もっとSlickについて調べてできれば4日目のうちに終わらせられればと思います。
2019.03.06 18:28 (6年前)
カテゴリ:
インターン
インターン2日目どうも、こんにちは。
まだまだわからないことだらけの国分です。
昨日、燻製会に参加させていただいたのでその時のお話をすこし。

まさかのみかん😂
ここに写っているもの以外にも納豆やチーズ、オリーブなどたくさんありました!
私が食べた中で燻製にしても美味しかったものは、ちくわとカニカマとオリーブでした!
初日だったのでとても緊張していましたが、声をかけてくださったりしたのでとても楽しめました!!
またこのような機会があれば参加したいなぁ・・・😌
では、話を戻して、インターンシップ2日目は何をしたかというと
昨日途中だった環境設定の続きとProgateを使ってコマンドやGitについての勉強と『スキマ』の改善点をいくつかあげ少しだけ改良をしました。
環境設定は相変わらずエラーばかりでしたが、なんとか午前中には終わり、午後からProgateと実際にプログラムを書きました。
『スキマ』を少しだけ改良あったらいいなと思う箇所やいらないかなと思う箇所をいくつかあげて、優先順位をつけるという作業をまず行いました。
その際に変えた方がいい場合と変えない方がいい場合をユーザー目線で考えました。
そして、変えた時どういうことが起きるかなど先のことを考えながら変更するかどうかを考えるということを教えていただきました。
実際には、HTMLを少し変えたり、SCSSに初めて触れたりしました。
SCSSはプログラミングって感じがして私は好きです😁
明日は用事がありお休みをいただいたのですが、空いている時間に少しでもコマンドとかコードとか覚えようと思います!
2019.03.05 16:51 (6年前)
カテゴリ:
インターン
初めまして。
今日から2ヶ月間インターンとして働くことになった国分です。
私は、今Webデザイナーとエンジニアのどちらにも興味があり、
どっちが向いているのかわからず、悩んでいます。
どちらにしろ私にはまだ技術がないので2ヶ月間インターンシップを経験して技術を身に付けたいと思い参加させていただくことになりました。
学んだことや気づいたことを文章にして残しておければとこうしてインターンブログを書いています。
インターン1日目
1日目は、環境設定とGoogle Analyticsについて教えていただきました。
まず、自分の『Macの使えなさ』と『コマンドの知らなさ』に直面しました。
普段はWindowsを使っているのでMacのショートカットキーがわからず、調べるところから始まりました。
そして、環境設定をしようとターミナルを開いたものの、コマンドが全くわからず調べながら進めていきました。
しかし、進めていた時、Errorの文字が!
英語も苦手なので意味を教えてもらいながらなんとかErrorを無くしていきましたが結局その日中には終わりませんでした。
その後、Google Analyticsを見てどういうことがわかるか詳しく教えていただきました。
元々、アクセス解析にも興味があったので教えてもらっている間とてもワクワクしていました!✨
そして、これから『燻製会』なるものに参加させていただくのですが、
またこの話は明日にします!
とりあえず、ショートカットキーとコマンドを覚えるところから始めようと思います!😂
2019.03.01 16:56 (6年前)
初めましての方は初めまして、お久しぶりの方はお久しぶりです。インターンの大木です。
大学の夏休みの期間も株式会社TORICOでインターンをさせていただいていたのですが、
春休みも戻ってまいりました。
本題なのですが、Slackの検索機能についてです。
何を隠そう私はSlackが大好きで、戻ってきたらチャットツールがSlackに変わっていて小躍りしてしまいました。
そして新年会にも参加させていただいた時に「今までのハングアウトだとGmail上で検索できて便利だった」という話をしたので、
今回はSlackの検索機能のお話をしたいと思います。
Slackは残念ながらgmail上では検索はできないのですが、
slack自体の検索機能もとても便利で使いやすいので今回はそれを紹介したいと思います。
すごいぞSlack ! 柔軟な検索機能!
まずは普通の検索機能です。
右上の検索欄から適当に文字を入力してみます。

ちなみに@ボタンは自分へのメッセージだけ絞り込むことができて、
⭐️ボタンは自分が
⭐️をつけたメッセージだけ表示することができます。
試しに検索機能を使ってみましょう!
今回はデジタル開発部のこうさんが、
劉さん行きつけの激辛刀削麺のお店を紹介してくれているメッセージを見つけ出してみましょう。
もしよろしければこれを読んでいるあなたも、
メッセージを見つけたい私になりきって一緒に検索してみましょう!

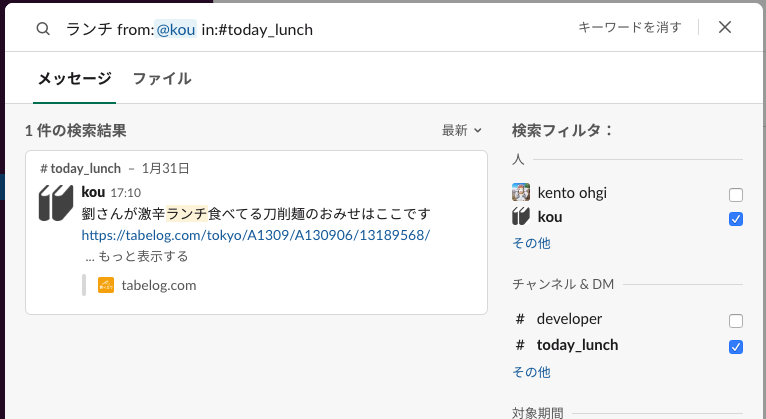
このメッセージを見つけ出します。
ですが、検索する時って大抵「こうさんが紹介してた
劉さんのランチのお店〜〜〜.....」
ぐらいしか覚えていませんよね?
私は大抵このぐらいしか覚えていません。
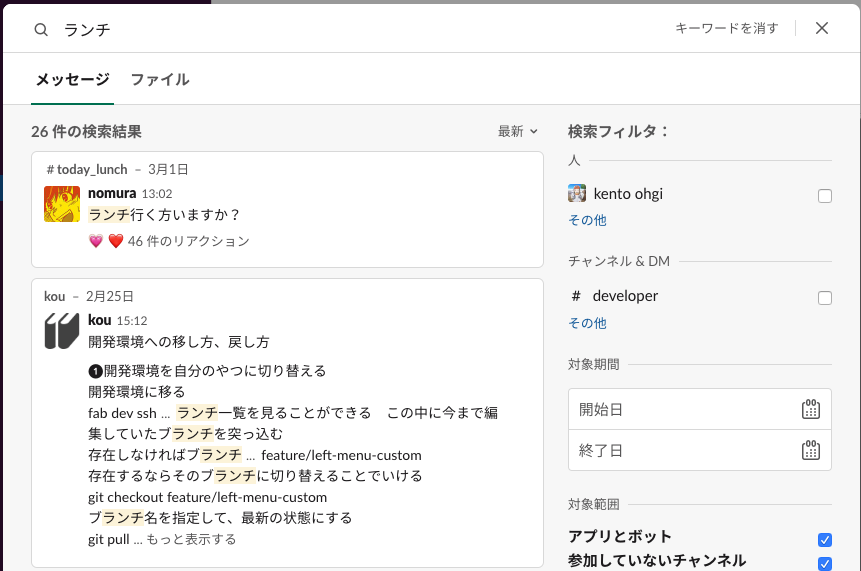
とりあえずランチと入力してみましょう。

いっぱい出てきましたね。26件です。
一覧を一つ一つみるのも良いのですが、
それは非効率的なので、ここはSlackの豊富な検索アシスト機能を使ってきましょう!
今回はこうさんが発言していたことも覚えているので、
だれが発言したかで絞り込んでみます。
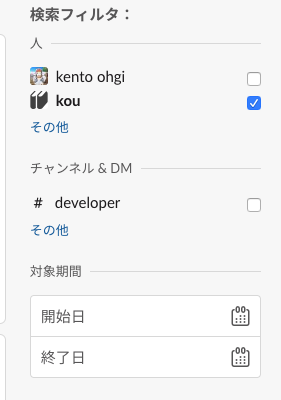
 検索フィルタ
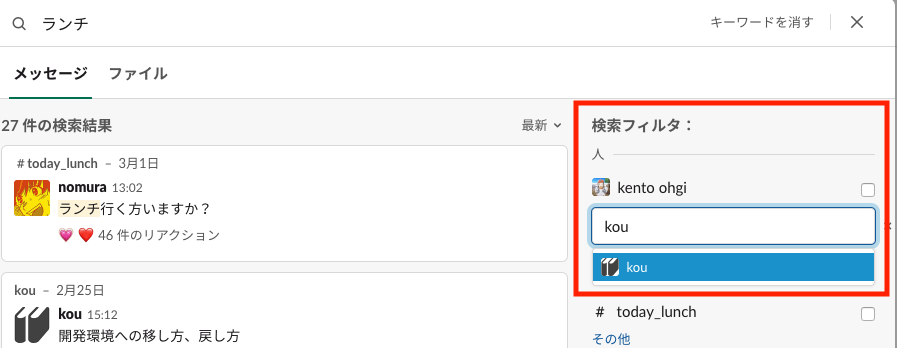
検索フィルタの
人欄の
その他を選択して、kouさんを選択してみましょう。

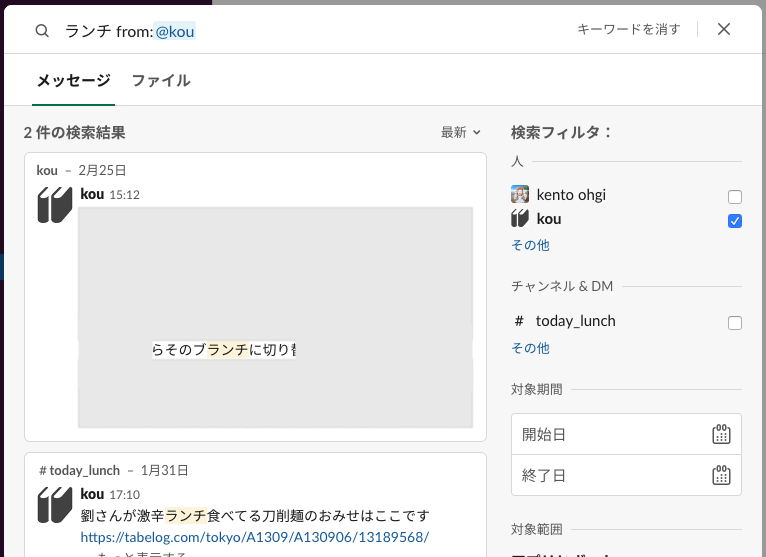
だいぶ絞り込むことができました。
目的のメッセージも見えてますが、今回は練習なので、もうすこし絞り込んでみましょう。
現在は
こうさんが
ランチと発言したことまでは絞り込めているのですが、
「ブランチ」という開発用語もノイズとして混ざって検索結果に表示されてしまっています。
ここで僕は思い出しました。
ランチの話なので #today_lunch というチャンネルでしているんじゃないか!
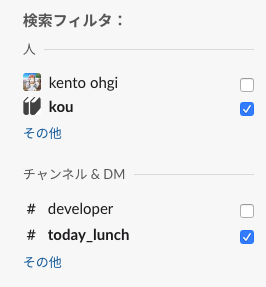
ということでチャンネルで絞り込んでみます。

ここの
その他を選択して、

こうして
 デデン!
デデン!こうしてたくさん並んだ検索結果を地道に精査することなく、
見事に該当のメッセージを見つけ出すことができました🎉
今回は
発言した人の絞り込み機能
と
発言したチャンネルの絞り込み機能を使用しましたが、
他にも検索する期間をカレンダーから絞り込んだり、
参加していないチャンネルだけを検索したりすることができます!
もしSlackのことでわからないことがあったりしたらTorico slackの@kento ohgi までお気軽にお声掛けください!
あとお酒大好きなのでお酒のお誘いも待ってます!
それではみなさん、良きSlackLifeを!


.jpg)