インターンシップ4日目は、主にXdの使い方について学びながらスキマオリジナルのデザイン案を考えました!
今回はPCとモバイル両方のデザインを考えてみました。
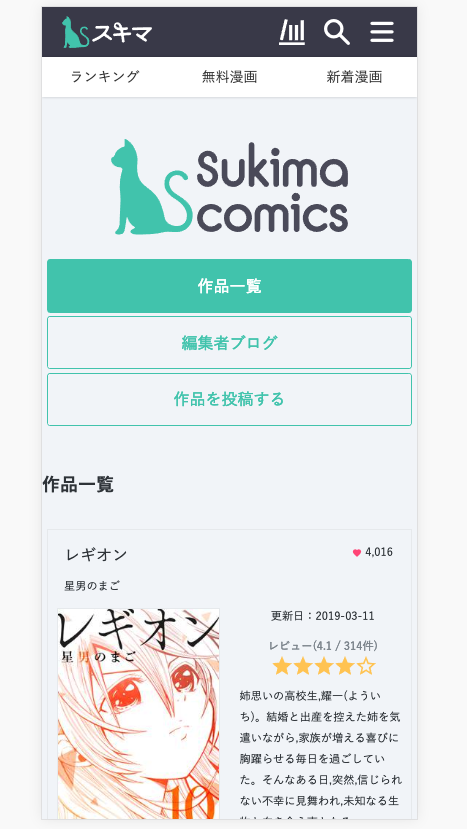
まず、モバイル版の元々の表示デザインがこちら

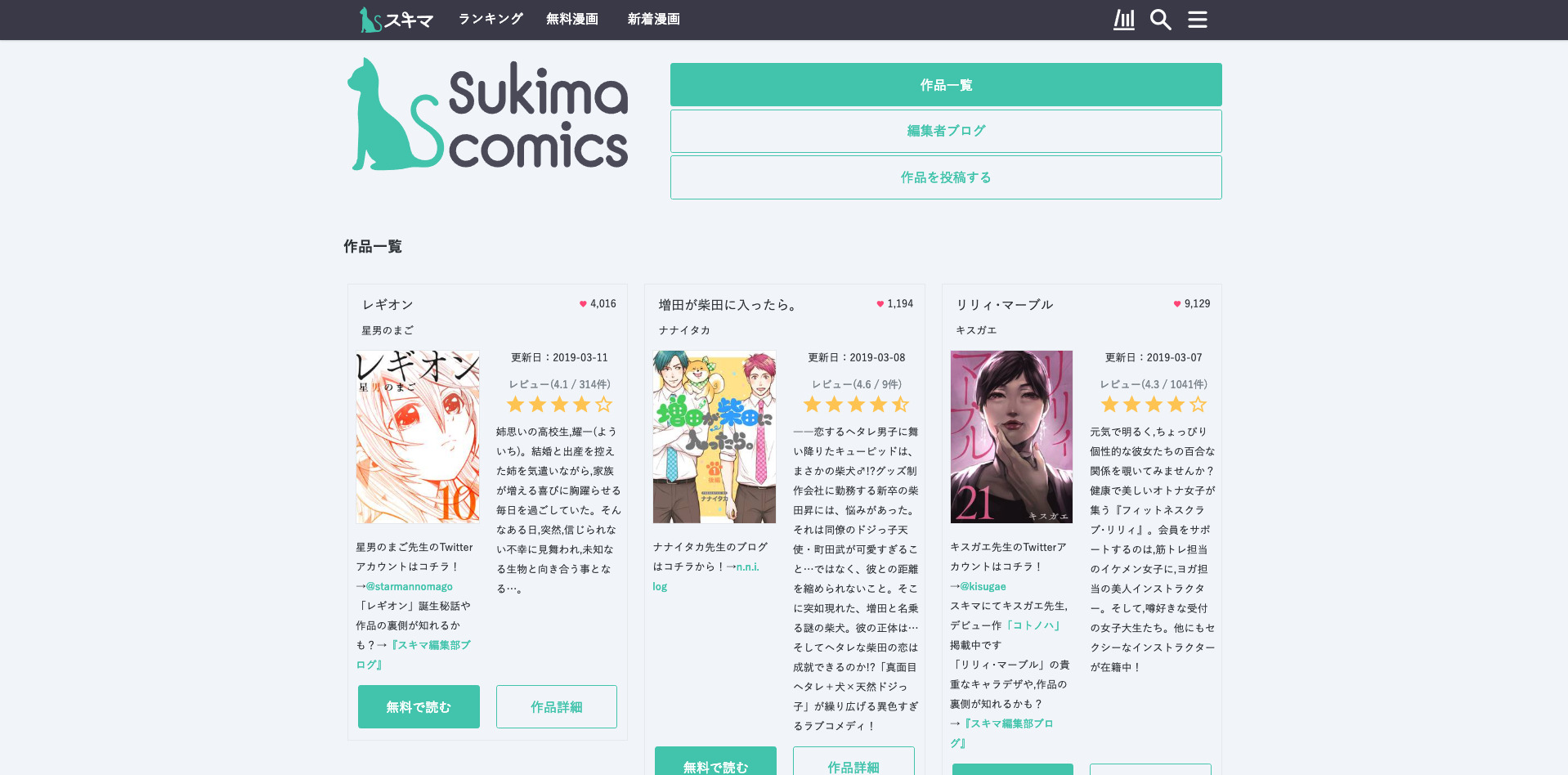
次にPC版の元々の表示デザインがこちらです。

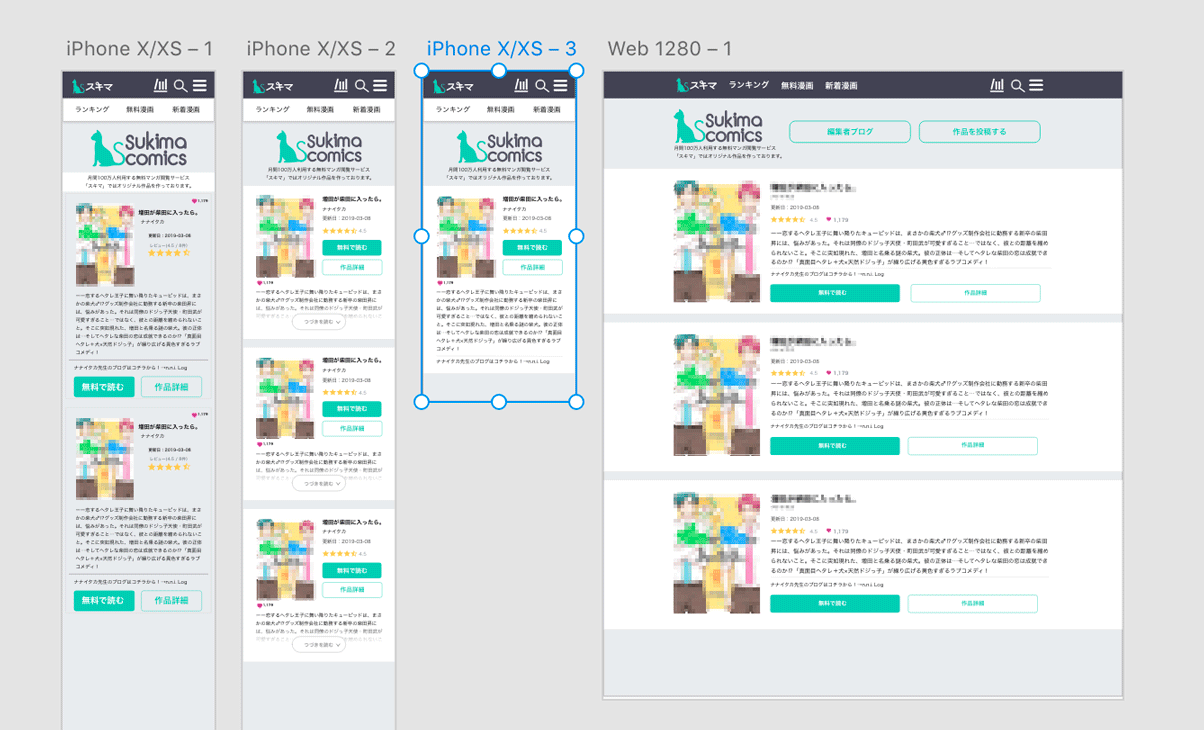
そして今回デザイン案を考えたものがこちら

左3つがモバイル版、一番右がPC版での表示デザインです。
左が一番最初に作ったもので、ページの下からスキマオリジナルについての説明を上に持ってきた方がなんのページかわかりやすいかなと思い、ロゴの下に説明を持ってきました。その他はほとんど元のデザインのままです。
左から二番目は一番目が終わった後にボタンを下から作品の表紙デザインの横に置いた方がいいんじゃないかと思い置いてみました。
他にも、それぞれ作品がわかりやすいように背景を白くし、作品の詳細の欄に『つづきを読む』ボタンを設置し、幅が固定されるようにしました。
こうすることで、ファーストビューに必ず1作品は表示され、次の作品のタイトルも見えるのでスクロールすればまだ下にあるということもわかり、見やすくなったのではないかと思います。
三番目は、『つづきを読む』ボタンを押した後どのように表示されるかを示したものです。
そして、一番右のPC版の表示デザインは、元々横に3つ並んでいたものを1つずつ縦に並べるような配置にしました。
横に3つあると視線の移動が多くなってしまい、ユーザーがストレスを感じるのではないかと思い、このようなデザインを考えました。
ファーストビューに必ず1作品と次の作品のタイトルがちらっと見えるようにしたので、視線の移動のストレスも少なくなり、離脱率が低くなるのではないかと予想しています。
今回は、ほとんどXdを使ってデザイン案を考えたので、Slickについてはそこまで手をつけることができませんでした。
次回は、Slickと今回のデザインを元にコーディングしていきたいと思います。