インターン7日目
2021.08.26 19:05 (4年前) 投稿者:
引き続き課題のアプリケーション作成を進めています。
今日はmodelや階層の修正やgitの使い方を学びました。
masterからブランチ切ってプルリク作成は忘れないように心がけます。
実務突入
2021.08.26 17:38 (4年前) カテゴリ: WEB企業 , インターン , ブログ
先輩方の助けもあって無事環境構築が終わり実務に突入しました。
ランキングページを作成するにあたり、DjangoでrestfulAPIを作りはじめました。
今日は仕様の確認や使っているツールについて調べていたためあまり先には進めませんでしたが、明日からしっかり本腰をいれて頑張りたいと思います。
環境構築5日目 PCの初期化
2021.08.24 18:13 (4年前) カテゴリ: WEB企業 , インターン , ブログ
結局解決口を見つけることができなかったのでmacを初期化することにしました。
今までの頑張りがすべて消えてしまうような気がして躊躇ってしまいましたが、もっと早めにしてもよかったなと思っています。(暴落してる株で損失が出てる状態で損切りできずにずるずるホールドしてしまう心理状況に近いですね)
なんだかんだ5日間環境構築をすることになってしまいましたが、次回から少しずつ実務に入っていけそうでワクワクしています。
【インターン11日目】
2021.08.20 17:32 (4年前) カテゴリ: WEB企業 , インターン , ブログ
未だに実務に入るための環境構築が終わっておらず奮闘してました。こういうのも一つの勉強なのかもしれませんが、わけが分からなすぎる&不毛な時間を過ごしている感があって非常に辛いです。来週はPCを初期化してでも実務に入れるよう頑張りたいと思います。
最近、若者の間で流行ってるらしいという噂を耳にして東京リベンジャーズというアニメを見ているのですが、色々ツッコミどころ(「警察ちゃんと仕事しろ」)があって面白いですね。
今後もアニメや漫画のトレンドを追えるよう少しずつnetflixを消化していきたいと思います。
インターン6日目
2021.08.20 15:00 (4年前) 投稿者:
今日から課題のアプリ作成に入ったんですが。。。
途中で動いていたはずのアプリが急に起動しなくなり、またエラーの沼にハマってしまい他の方に助けを求めました。
そしたらそもそも仮想環境に入って開発するべきものをローカルでしていたがために設定がおかしくなってしまっていたみたいです。
今日で理解できた気がするので仮想環境バリバリ使っていきます!
インターン5日目
2021.08.17 19:07 (4年前) 投稿者:
今日は、Nuxt.jsのチュートリアルとサイトを参考にDjangoとNuxt.jsを使ったアプリケーションを作りました。
Nuxtアプリを作成するときにBootstrap Vueが選択できておらず、CSSが効かないエラーにハマり、ESLintがインストールされてないエラーにハマりなんとか完成させることができました。
基本的なことですが、エラー文をよく読み調べることで解消できることは多いので詰まった時はまずは基本に戻るように心がけていこうと思いました。
次は課題アプリケーションに取り組んでいきます!
参考にしたサイト
Nuxtチュートリアル
DjangoとNuxt.jsを使ったアプリケーション
【インターン10日目】アプリを公開しました
2021.08.16 18:11 (4年前) カテゴリ: WEB企業 , インターン , ブログ
一昨日戦術ボードアプリをFirebase Hostingでデプロイしてリリース致しました。Twitterでそこそこ反響もあり2日で200人近くの人がアクセスしてくれて良いモチベーションになりました。また、先輩方にコードレビュー等のフィードバックも頂き非常に勉強になるとともに、サービスを開発する上で非常に頭を悩ませていたところに対して素晴らしい解決策を提示して頂き、次やるべきことが明確になりました。
ドラッグアンドドロップ系のアプリで複雑のものを作りたいのであればDOMのabsolute指定して動かすより、canvasで描画する構成の方が処理速度やレスポンシブ対応的観点から優れているというのは非常に勉強になりました。
次回から少しずつ実務に入っていくので、この続きは個人開発でやっていこうと思います。
インターン4日目
2021.08.12 18:54 (4年前) 投稿者:
djangoのチュートリアルを進めています。
投票のアプリケーションを作っていますが、チュートリアル上で出来上がっているはずのところが自分の書いてるコードでは出来ていなかったので立ち止まってしまいました。
結果として、作らないといけないデータを作っていなくて出来ていなかったようです。
読み飛ばししないように、また理解しながら一個でも多く新しいことを吸収できるように頑張ります。
【インターン9日目】リリースします!
2021.08.12 18:19 (4年前) カテゴリ: WEB企業 , インターン , ブログ
domの座標を変更しても描画されないバグが解消されず、半分諦め独自のライブラリを作る方向性にシフトしました。
(おそらくライブラリの中に問題があると推定)
とりあえず最小限度の機能しか出来ていませんが、一度リリースしてみて世間の反応を見たいと思います。
【インターン8日目】ライブラリの自作
2021.08.11 18:09 (4年前)
実は作りたての頃、オブジェクトのドラッグアンドドロップをするやり方が分からなかったので、ライブラリを使って実装していました。
しかし、座標の更新が上手く反映されないバグが発生し、このままブラックボックスのライブラリに頼るのは危険だと思いライブラリを自作することをはじめました。(いちよgithubでソースコードに目を通しましたが、理解出来ませんでした)
少し沼にハマりだしてるので程々にして切り抜けたいところです。
【インターン3日目】初めてのdjango
2021.08.10 19:04 (4年前) 投稿者:
内定者インターンをさせていただいている宮副です。
インターン3日目にして初投稿させていただきます。
1日、2日目はリモートでやっていることもあり環境設定などで終わってしまいました。
本日3日目からdjangoのチュートリアルに入りました。
今までRuby on railsを使ってきてPython、djangoを触るのは初めてなので少しでも早く皆さんに追いつくようインプットアウトプット頑張っていきます。
よろしくお願いします。
【インターン7日目】UI
2021.08.10 18:36 (4年前) カテゴリ: WEB企業 , インターン , ブログ
前回のブログで土日にリリースすると言っていましたが、デプロイ後に友達に成果物を見せたところ想像以上に他の端末でのUIが崩れていたことから見送りました。
来週には必ずリリースしたいと思います。
今現在はオブジェクトのデータをデータとして保管する作業をしています。いきなりスマートな書き方をするのは苦手なので、まずは冗長になってもいいので手を動かし、規則性がつかめてきてから抽象化するようにしています。大学受験の数列や整数の問題でもまずは具体例を書き出してから数式に落とし込むような解き方をしていたのでこのやり方がとてもしっくりきます。
ある程度道筋は見えてきたものの、結構面倒な作業が多いので明日、明後日で一気にやりきりたいともいます。
【インターン6日目】canvasの導入
2021.08.06 17:12 (4年前) カテゴリ: WEB企業 , インターン , ブログ
継続して休みの日や電車の通勤でVue/Nuxtを勉強中です。僕は新しいことを学ぶときって凄いパワーが必要だと思います。ノロノロ勉強しててもあまり身につかない&無駄になった経験が今まで多かったので、やるときは勉強密度を極限まで高めることが結果的に自分が楽になるのではないかと思ってます。
そういうことを意識して今は力を入れてますが、卒業に向けた研究に戻ったら、一切web開発をやらなくなるかもしれません。
今日はcanvasを使って戦術ボードにペンで書き込む機能&クリア機能を追加しました。またそれぞれにショートカットを割り当てて、アプリとして形にはなってきました。 デモ動画
とりあえず土日に一度リリースしたいと考えています。
今日はお昼の僕のルーティンを紹介したいと思います。それはお昼寝です。
僕自身、お昼休憩において健康的な食事と仮眠は非常に重要だと考えています。
10分〜15分程度の昼寝をパワーナップといって人間の3時間程度の睡眠に匹敵する脳の急速になると言われています。
まー脳科学は少し胡散臭いのでそこまで鵜呑みにはしていませんが、僕が大学受験のときに毎日この15分の昼寝を意識することで高い集中力を維持出来た経験から、実体験として信じてます。なので、私はオフィスに枕を持参してどんなに眠くなくても強引に寝るようにはしてます。
ただ、昼寝をしたいけど、お昼寝をすると先輩とご飯にいけなくなるというデメリットがあるのでトレードオフだなーと思ってます。
なので最近は、お弁当のテイクアウト(500円)でぼっち飯してます。
お店に入って食べると1000円するご飯が約半額で食べれてしまうテイクアウトはおすすめです。(コンビニより圧倒的に健康的)
【インターン5日目】抽象化
2021.08.03 18:08 (4年前) カテゴリ: WEB企業 , インターン , ブログ
【開発】
今日は新規機能をつくるというよりかは既存のコードの整理(抽象化)にフォーカスしました。
今までは、なんとなく「こうしたら出来るかな?」という感じで軽く作っていたため、コードやファイルがぐちゃぐちゃでした。
そのためコンポネントやファイルの構成から見直して根本的に書き換えるような作業がメインとなりました。(テストは書いていません)
ちなみに自分は部屋の掃除が好きなせいか、抽象化は割と好きです笑
また、Typescriptについても軽く勉強したので次回から導入していきたいなと考えています。静的型付け言語を本格的に使ったことはないので少し敬遠しましたが、Javascritpに少し草が生えた程度らしいので難なくキャッチアップできそうです。
出来上がった戦術ボードをスクリーンキャプチャで撮影したのでリンクを貼っておきます。
レスポンシブ対応には出来てないのがかなり致命的ですが、オブジェクトの位置をレスポンシブに対応させるのはかなり高度な技術が必要なため、後回しにしたいなと思っています。
追加したい機能としてはCanvasによるお絵かき機能、オブジェクトの生成&削除、フレームの保存、リアルタイム共有機能、ユーザー登録など色々ありますが、Pythonでバックエンドも作らないといけないので優先順位を決めて早く実務に入れるよう頑張りたいと思います。
【インターン4日目】成果物のお披露目
2021.08.02 18:14 (4年前) カテゴリ: WEB企業 , インターン , ブログ
前回のブログで宣言したとおり、土日にそこそこ勉強しました。 特に電車の時間では会社で借りたvueの本を集中して読み込んでました。
ただ、インプットが多すぎて頭の中で情報がうまく整理出来てないため、ここからアウトプットで落とし込んでいく作業になります。
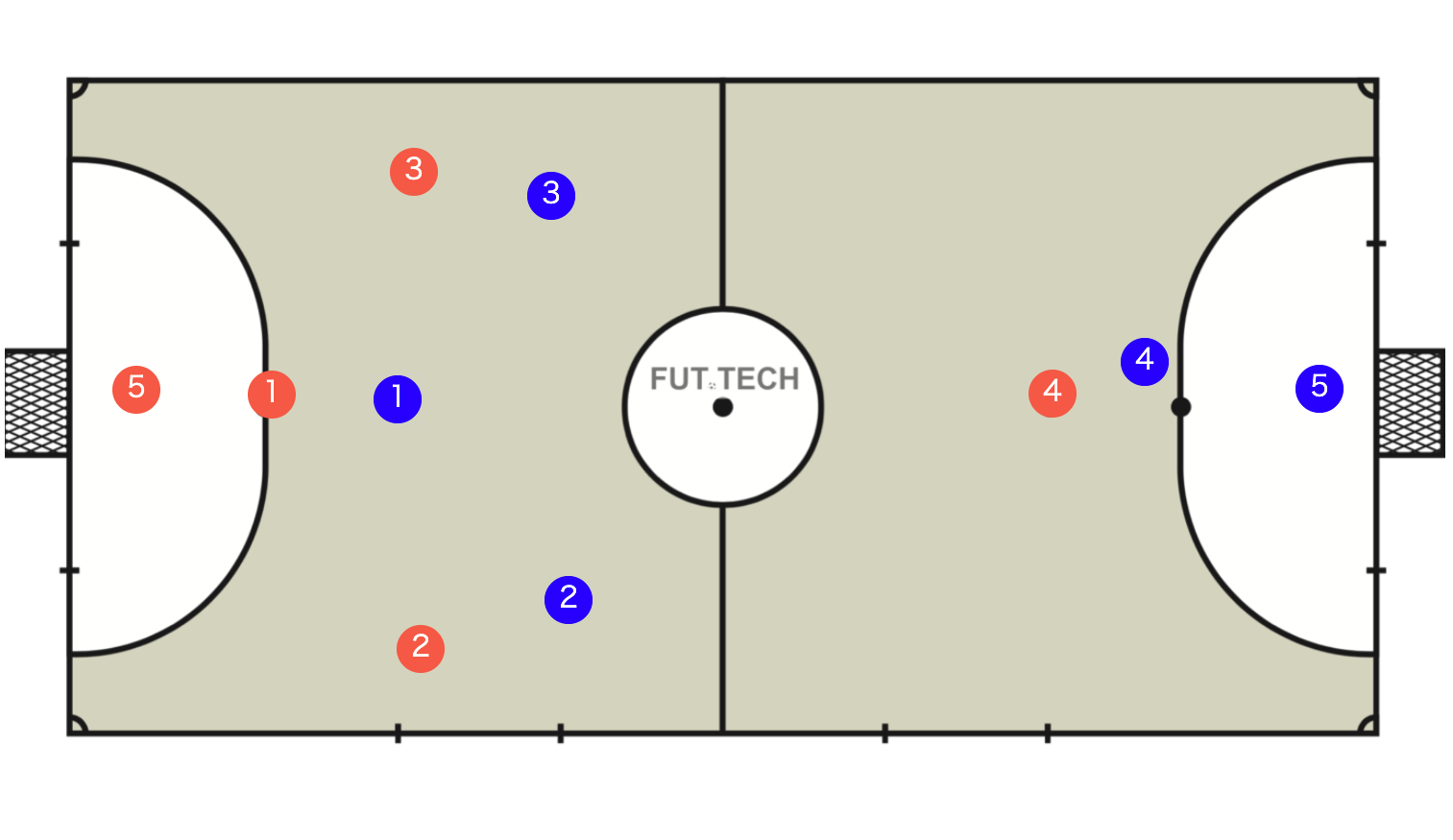
課題で作っているアプリはフットサルの戦術ボードアプリです。
僕はプライベートでフットサルの戦術ブログを鬼のように書いてるようなフットサルオタクなので、このアプリがずっと欲しくて仕方なかったです笑
また、作りたいアプリがあるのが土日に勉強できた一つの要因でもあります。やはり、「自分が作りたい!」と思えるものがあるとモチベが圧倒的に変わるので、プログラミング勉強してる方にはおすすめです!
こちらがフロントです。 コマをドラッグ&ドロップで操作できます。
1日中格闘した結果、ある程度フロントは形になってきました。細かいことはまた後日書きたいと思いますのでお楽しみに!
【インターン3日目】はじめてのvue.jsとnuxt.js
2021.07.29 17:39 (4年前) カテゴリ: WEB企業 , インターン , ブログ
【開発】
メンターさん(先輩社員)がコロナワクチンでお休みだった関係で、環境構築はある程度のところで断念し、課題に取り組み始めました。
課題の内容はwebsocketを使ったリアルタイムで同期できるアプリケーションの開発です。(バックエンドはDjango、フロントエンドはNuxt.js)
その準備として今日はvue.js,nuxt.jsを勉強しました。
vue.jsの細かいところはまだ全然抑えられていませんが、実際に手を動かしてnuxt.jsの仕組みと全体像はある程度おさえることが出来たので、簡単なアプリであればギリギリ作れそうです。(遊びでReactを少し触ったことがあったので、その知識が少し役立った気がします。)
Vueの公式ドキュメントは山盛りで、全部やってたらきりがないので、実務等のアウトプットを通じて覚えていくのが無難だなーと感じました。
だからこそ基礎知識をおさえて早めに実務に入れればと思います。
土日や通勤の時間も有効に使って勉強していきたいと思います。
【お昼ごはん】
今日はナンカレーを食べに行きました!
僕はナンが好きすぎる&ナンカレー屋のカレーは美味しくない傾向にあるので、いつもカレーをつけずにナンを食べてしまう傾向にありますが、今日のカレー屋さんはしっかりナンにカレーをつけて食べたくなる美味しさでした笑
しかし、ナンをおかわりし放題だったので食べすぎて眠くなってしまいました。お昼を食べると眠くなりやすい体質っぽいので、お昼ごはんを早めに切り上げて10分くらい仮眠をとりたいなーと思った1日でした。
【インターン二日目】終わらない環境構築と奮闘
2021.07.28 17:51 (4年前) カテゴリ: WEB企業 , インターン , ブログ
本日も環境構築をメインに行いました。
先輩に質問しすぎて大切な時間を奪って申し訳ないなーと思いながら奮闘しました。
僕自身、環境構築が一番苦手で就活のときに「このアプリを作ったときに一番苦労したことはなんですか?」という質問に対して
「環境構築」と言っていました。
コードが書けない退屈な状況から早く抜け出したいところですが、残念ながら3日目も環境構築をせざるを得なくなりそうです。
お昼は先輩方にお昼ごはんに連れてっていただき、たくさんコミュニケーションを取ることが出来非常に有意義な時間となりました。
会社周辺には美味しいご飯屋さんがたくさんあるみたいなので今後も楽しみです。
インターン初日
2021.07.26 17:51 (4年前) カテゴリ: WEB企業 , インターン , ブログ
はじめまして。
本日から内定者インターンをさせていただく高津と申します。
新卒ながら、幅広い経験が出来る&技術スタック(Python,Flutter)等の理由から内定承諾させていただきました。
趣味はフットサルで今も尚フットサル部に所属しています。
本日は初日ということもあってPCのセットアップと環境構築がメインでした。
次回は少しでもコードが書ければと思います。(社員さんとのコミュニケーションもとれるように頑張りたいですね。)
今後ともよろしくおねがいします。
インターン20日目(最終日)
2021.03.31 18:51 (4年前) カテゴリ: WEB企業 , インターン , ブログ
少し前まで、ダウンと手袋がなければならないほど寒かったのに、
最近は急にあったかくなってきました。
4月なので当たり前かもしれませんが早いなあ。。。
ボーッとしていたらすぐに夏になりそうです。
本日は、Vue.jsの環境構築を行い、その後チュートリアルを進めました。
Vue.jsの環境構築は、node.jsの環境構築ができていたため
そこまで苦戦するようなところはなく終わりました。
環境構築は基本的に毎回苦戦するので助かりました。
チュートリアルですが、以前vueは少し触ったことがあったので
最初の方は、スムーズに理解することができました。
しかし、コンポーネントのあたりから触ったことがなく苦戦しています。
一つづつ記述しながらどこを変更すればどのように画面が変わるのか確認しながら
進めています。
以前は、調べて文章を読んでわからなかったら、他の人に質問したり
もっと簡単そうなサイトを探していましたが、
このような勉強法にしてからしっかり自分で考える時間が増えて理解力が上がった気がします。
今日で2月から始めたインターンが終わりました。
20日ほど出勤し、その間にpython、node.js(express.js,socket.io)、bootstrap、vue.jsに触れました。
大学時代に比べてだいぶ密度の濃い時間を過ごせました。
入社前にインターンに参加できてよかったです☺️
明日から入社し、社会人になりますが今以上にいろいろやることがあると思うので
早く一人前になれるように明日からも頑張ります。
インターン19日目
2021.03.30 18:52 (4年前) カテゴリ: WEB企業 , インターン , ブログ
先週の25日に卒業式を終え、ついに学生生活を終えました。
とりあえず4年で卒業できてよかったです笑
昨年は、コロナで色々バタバタしていましたが、内定をいただき、大学も卒業できて本当によかったです。
22年間長かったようで短かったなあ...
もう学生じゃないと考えると少し寂しいです。。。
そして、あと二日で社会人になるのは、いまだに実感がありません。。。
本日は、前回行っていたbootstrapの勉強でサイトの模写の続きをおこないました。
を適宜調べて、実際に使用して完成させました。
cssをほとんど記述せずに完成させ得ることが出来るbootstrapめちゃめちゃ便利!
入社まであと2日!
