カテゴリーの投稿を見る
インターン11日目
2021.02.25 18:51 (4年前) カテゴリ: WEB企業 , インターン , ブログ
最近またなんか寒くなってきたような気がします。。。
僕がインターンを始めてからまだ一度も雨が降っていないのですが
もしこれから降った場合、自転車通勤の僕は正直だいぶめんどくさいです。
自転車で来るより時間がかかるので早起きしなくてはならないので
雨が降らないことを願っています。。。
早く暖かい春が来て欲しいです。
本日は前回に引き続きsocket.ioについて勉強していました。
今までやった課題の中で一番苦戦しています。
今までサーバーやクライアントなど意識したことなどなかったので
なんとなくはわかるのですが説明しろと言われると言葉が出ません。。。
はじめは、途中まで作ってあるビンゴゲームの改良をそのまま行おうとしたのですが
正直どこをどう動かしたらいいのかわからなかったので一旦断念。
今はとりあえずsocket.ioを使用した簡易チャットアプリを作成し
どこをどうすればどのように動くのか実験しながらビンゴゲームに手を加えている状況です。
現在は今まで読み込まれていたcssがsocket.ioを導入したら読み込まれなくるエラーで
止まっています。HTMLにスクリプトとしてそのままcssを書けば読み込まれるっぽいのですが
なぜかファイルを分けると読みこまれなくなります。
まあファイルの読み込みの仕方が違うだけなんだろうけど、どこが違うのかわかりません。。。
明日は、このエラーの解決はもちろんなのですが、socket.ioについての
理解も深められるよう頑張ります。
インターン12日目
2021.02.25 18:11 (4年前) カテゴリ: WEB企業 , インターン , ブログ
こんにちは。12日目を終えた清瀬です。
今日もSQLやデータベースに関する部分をやっていました。
SQLを書いていて悩むのは、文はどの順番んで処理をされているんだろう?ということです。
例えば
SELECT t1.name, t2.name
FROM TABLE1 AS t1
INNER JOIN TABLE2 AS t2.
こんな一般的なSQLがあります。
なぜ1文目の t2 は3文目に宣言されるよりも前に使うことができるのでしょうか?
知っている方にとっては当たり前のことかもしれませんが、今日は実行順序についてまとめたいと思います。
調べてわかったのですが、実はSQLの記載する順番と実行される順番は違うんだそうです!!
実行される順番は、
FROM -> JOIN -> WHERE -> GROUP BY -> HAVING -> SELECT -> ORDER BY -> LIMIT
つまり、SELECT は JOIN や FROM の後に実行されるため、AS で宣言した変数名が使えるんですね。
じゃあなんで記載順序と実行順序を一緒にしなかったのでしょうか。
調べてみたら、どうやら英語の文法に従っているらしいです。
特に今回の業務で驚いたのが、書き換えるコマンド (SET)の後ろに条件( WHERE) を書くということです。
個人的には頭が混乱する語順なんですが、英語話者にとってはわかりやすいんですかね。
あしたもSQLに関する業務がありそうなので、頑張りたいと思います。
インターン11日目
2021.02.22 18:49 (4年前) カテゴリ: WEB企業 , インターン , ブログ
インターン11日目を終えた清瀬です。
今日はいつもよりもたくさんのタスクをさせた頂ました。
インフラのことからアプリにかかわるタスクまで、様々な1日でした。
特に自分はインフラ関係はちんぷんかんぷんなので、たくさん教えて頂きながらこなしていきました。
インターンの無い日は自分でもAWSを触ってみているのですが、以前は全く分からなかった部分が、
少しずつでもわかるようになってくるのがとても楽しいです!!
独学でやっていた時はデプロイができなくて散々だった経験があるので、この機会にインフラについても
精通したいなと思います。
インターン9日目
2021.02.19 18:57 (4年前) カテゴリ: WEB企業 , インターン , ブログ
インターンが始まってから、昼ごはんは外食にしているのですが
4月に入社したときに、毎日外食していたら家計に大ダメージなのは目に見えてるため
そのうち弁当を作らないとな〜と考えています。
大学時代も一度弁当を作ろうと弁当箱を買ったのですが、結局1度しか使用せず
捨てたので、正直できるか不安です。
本日はexpress.jsのビンゴゲームの続きとpythonで作ったビンゴゲームのチェックを先輩方にしてもらいました。
現在express.jsのビンゴゲームはリーチ判定でとまってしまっています。。。
二次元配列を使ってリーチ判定を行うのですが二次元配列の扱いかたをいまいち理解しておらず
詰まっている状況です。調べる力や、調べたことを応用する力がまだまだなのでとにかく調べまくって
その力を伸ばしていきたいです。
pythonのビンゴのチェックでは動きとコードをチェックしてもらいました。
インデントの数や改良したい場合、簡単に変更できるようなコードを意識するのが重要だと教わりました。ビンゴゲームを作って動かすのに誠意一杯で全くそこまで考えていませんでした。見やすく、扱いやすいコードをかけるように心がけます。。。
今週はインターン4連勤だったため正直だいぶ疲れました。。。
しっかり休みをとって来週も頑張ります。。。
ついにインターンも2桁日目
2021.02.19 18:45 (4年前) カテゴリ: WEB企業 , インターン , ブログ
こんにちは。10日目を迎えた清瀬です。
今日は午前中はAWSを、午後はSQLをメインに触りました。
先週の段階でAWSはある程度調べていたので さぁやってやるぞ と意気込んでいたのですが、
いざいろいろと導入してみると、予想外の出来事がたくさん……
現場では予想外のことが次々と起きるんだなと痛感しました。
SQLは簡単なクエリを作成しました。
「簡単な」とか偉そうに言いましたが、経験のない自分は調べながらなんとか、という感じでした。
しかもコードがやたら冗長で読みづらい。
また、「これを求められたということは、こういう情報もあったほうがいいんじゃない?」
というアドバイスもいただきました。
自分は求められたことに応えるのに必死だったので、もっと考えながら仕事をできればいいなと思います。
インターン8日目
2021.02.18 18:54 (4年前) カテゴリ: WEB企業 , インターン , ブログ
最近朝やたら寒いので、分厚い手袋をはめて通勤しています。
大学時代、特に3、4年生の時は今日は一段と冷えるとニュースで見た日は
ほとんど家で引きこもる生活をしていたため、
この寒さは結構辛いです。。。
本日も機能に引き続きexpress.jsを使用してビンゴゲームを作成していました。
昨日詰まっていたビンゴゲームの作成は、なぜか閃いて10分で終わりました。。。
昨日あんなに悩んだのはなんだったのか
その後は、ランダム重複なしの玉の排出・排出された数字とカードの数字が一致しているか照合・数字とカードの番号が一致していれば、その部分をあかくしたり、ビンゴ判定などのコードを書きました。jsのfor文やif文など基礎的な書き方などはだいぶ分かってきた気がします!ただ、複雑なコードは理解するのに時間がかかったり、理解しきれずコピペでとりあえず使ってみたりすることが多いので、しっかり解読できるように勉強します。
ビンゴ判定のところで詰まってしまい今日は終わってしまったので、明日はそこを突破し、
明日中にこのビンゴカードを終わらしたいです。
インターン9日目
2021.02.18 18:22 (4年前) カテゴリ: WEB企業 , インターン , ブログ
こんにちは。1週間ぶりに出社した清瀬です。
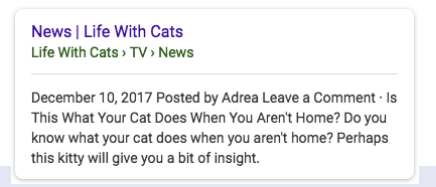
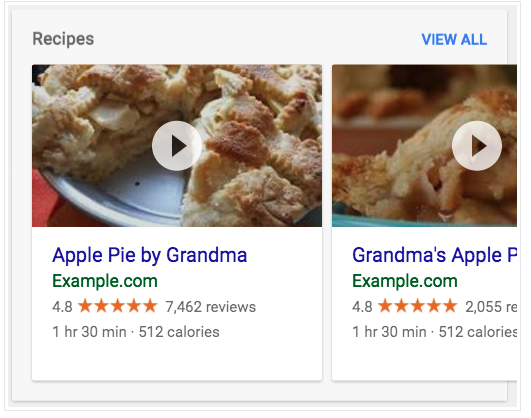
突然ですが、みなさんはこんな画面をみたことはありませんか?


実はこれらには、構造化データというものが関わっていたのです‼︎
ということで、今日は構造化データについてまとめさせていただきます。
構造化データとは、HTMLの情報に意味を関連付けさせることができるデータのことです。
今までの検索エンジンは、HTMLをあくまでも文字列としてしか認識できていませんでした。
例えば、「株式会社TORICO」という文字を検索エンジンが認識したとします。
しかし、検索エンジンは「株式会社TORICO」は何を意味するのかはわかりません。
そこで、「この文字列は会社の名前だよ」と優しく教えてあげるのが構造化データです‼︎
もう一つ重要なものに、schema.org というものがあります。
これは事前に作成された辞書のようなものです。
例えば
「Website」は「ウェブサイト」を表します。
「Website」にはURLという属性があります。
というように、多くのことが決められています。
JSON-LDでは
'@context' = 'https://schema.org/'
'@type'= 'Website'
というように記述して、それが schema.org の辞書にある「Website」であることを検索エンジンに教えてあげます。
インターン7日目
2021.02.17 18:56 (4年前) カテゴリ: WEB企業 , インターン , ブログ
まだ疲れますが、だんだんと朝10時前に会社に出勤して、夜の7時ごろに退勤する生活に慣れてきました。
朝も何時に起きればいい感じに準備の時間が取れて余裕を持って出勤できるかもわかってきました。成長です!笑
また、入社したらリモートワークをする時もあるだろうなーと考え、
Amazonでモニターだったり長時間座っても疲れない椅子なんかを調べています。
本日も、昨日に引き続きexpress.jsを使用してビンゴゲームを作成しています。
ゲームスタートからランダムな数字が記入されたビンゴカードを作成するところまで
コードを書いていたのですが、ビンゴカードの真ん中をのぞいたランダムな数字を5×5-1の24個
出すところまでは良かったのですが、
それをカードの1つ1つのマスにどうやってあてはめればいいのかわからずTIME UP
自分の思った通りに動かすにはどのようなコードを書けばいいのか、イメージすらできないことがあるので
もっとコードに触れなければならないと感じました。
pythonのときもここで1番詰まったのでもしかしたらfor文のような繰り返し処理が苦手なのかもしれない。。。
重点的に勉強しようと思います。
明日は解決して先に進めるように頑張ります。それではまた今度。
インターン6日目
2021.02.16 18:57 (4年前) カテゴリ: WEB企業 , インターン , ブログ
本日は、ビンゴゲームを引き続き作っていました。
前回はexpress.jsの大まかな概要や土台の作成までやっていたので、
今回は少しずつですがコードを書き始めました。
HTML/CSSを少し記述した後、javascriptに時間をかけて取り組みました。
javascriptは少し触ったことありましたが、ここまでしっかり触れることはなかったので
わからないことが多いですが、少しずつ理解できるようになりました。
ビンゴゲームはpythonでも作成したため、大体の進め方は同じですが、
今回はjavascriptなので記述法はもちろん違い、なんか変な感じです。
pythonのときはビンゴカードの作成はそんなに難しくなかったけど
javascriptになったらいきなり難しくなって困ってます
明日は、ビンゴゲームの続きを作成するのはもちろんですが
pythonで作ったビンゴゲームのコードを先輩方にレビューしてもらえるそうなので
どこの書き方がまずかったのか、どのように書けば綺麗になるのか、
しっかり理解し、今後に活かせるように頑張ります。
(8時間労働はいまだになれません...)
インターン8?日目
2021.02.12 19:03 (4年前) カテゴリ: WEB企業 , インターン , ブログ
こんにちは、前回ブログを書き忘れていた清瀬です。
本日は、AWSのWAFについて勉強させていただいたので、
それをまとめたいと思います。
まずWAFとは、
Web Application Firewall(略称:WAF、ワフ)とは、ウェブアプリケーションの脆弱性を悪用した攻撃からウェブアプリケーションを保護するセキュリティ対策の一つ[1]。WAFを導入するウェブサイト運営者は、検出パターンを設定することで、ウェブサイトとウェブサイト利用者との間の通信の内容を機械的に検査する。WAFを使用することで、以下の効果が期待できる。(Wiikipediaより)
ちょっとよくわかりませんね。
WEBフレームワークは、デファルトでXSSやSQLインジェクションの対策をしてくれているものが多いそうです。
しかし、制作の都合上そのデフォルト機能をOFFにして、そのまま忘れていた・・・。
そんな時に役立つのがWAFです。WAFはWEBアプリケーションにリクエストが到達する前にその中身を精査してくれます。
AWSでは、この機能を実装するためにALBとWeb ACLsという機能が搭載されています。
ALBはリクエストの中身を確認し、IPやURLなど様々な条件を基にして、
そのリクエストを適切なターゲットグループ(サーバー・インスタンスの集まり)に振り分けます。
その過程で、ALBはACLsと連携をします。ACLsはルールの集まりのようなもので(たぶん)、
ここにどんな条件のものを弾いて欲しいかのルールを書くことができます。ACLsにはawsがすでに作成してくれている便利なルールがたくさんあるので、だれでも簡単にWAFを導入することができます。
こんな感じで、今日はAWSのWAFを勉強させて頂きました。こんなにもAWSが多機能だとは、今まで知りませんでした。これから、どんどん自分でもAWSを勉強していきたいと思います。
インターン5日目
2021.02.12 18:57 (4年前) カテゴリ: WEB企業 , インターン , ブログ
本日は先日に引き続き、express.jsを使用してビンゴゲームを作る課題に取り組みました。
チュートリアルを読み、express.jsがどんなものなのか、なんとな〜く理解した後に
アプリの作成を始めました。
その後、scssを使うためにgulpという便利な機能があることを知り、
インストールして使用することを決めたのですが
gulpをインストールするのにエラーが頻発し、やっとの思いでインストールしたら
scssのインストールに苦戦し、よくよく調べたら、別にgulpを使わなくてもscssは使えるとのこと...
node-sassというのがあるらしい...
また、業務ではpugを使用していないことからpugからHTMLに変換するのに苦労し、
結局、先輩と話し合ったところ、アプリを1から作った方が早いということで
作り直すことにしました...
scssがpugに反映されなくて色々調べて、できた後だったんだけどな
来週も挫けずに頑張ります笑
インターン4日目
2021.02.10 18:51 (4年前) カテゴリ: WEB企業 , インターン , ブログ
今日は、pythonで作成していたビンゴゲームをとりあえず完成させることができました。
二次元配列や2重のfor文などを覚えながら使用することができました。
まだまだ汚いコードなので、修正しなければなりませんが、
とりあえず一つの作品ができたのでよかったです。
現在は、node.jsを使用してまたビンゴゲームを作ろうとしているのですが、
pythonで作ろうとしていた時以上に苦戦しています...
チュートリアルを参考にしながら少しづつ進めています。
まずは、コードを書きながら、どこがどのように動いているのかを少しずつ検証しています。
今回も苦戦しそうですが、早く完成できるように頑張ります。
また、話は変わりますが8時間椅子に座っているのは、
なかなかきついので、定期的に立ち上がるのが重要だと感じました...
初投稿 インターン3日目
2021.02.09 18:51 (4年前) カテゴリ: WEB企業 , インターン , ブログ
今日で、内定者インターン始まってから3日目となります。
書類の記入やパソコンの初期設定を終えて、現在は課題をもらい、取り組んでいます。
pythonを使用して、ビンゴゲームを作るという課題なのですが、だいぶ苦戦しています。
ググって試してを繰り返しながら少しずつですが進めています。
入社前にインターンで業務のための課題に取り組めるのは、ラッキーでした。
しかし、コロナ禍で、学校にも行かず、バイトにも行かずに
1年ほどニート生活を続けていた僕にとって
1日8時間労働は,、正直めちゃくちゃきついです。
早くこの生活に慣れるように頑張ります...
インターン6日目
2021.02.05 18:55 (4年前) カテゴリ: WEB企業 , インターン , ブログ
今日は、データベースに関するタスクを担当させて頂きました。
SQLのコマンドは1年前にちょろっとだけ勉強したのですが、
なんせ使う機会がなかったもので、完全に忘れてしまっていました。
確か、こんなコマンドあったよな?と調べながらやったため、
想像の6倍時間がかかってしまいました。
個人で勉強していた時、「なんでROLLBACKなんて使うんだ? COMMITしちゃえばいいじゃん」
と頭の悪いことを能天気に考えていたのですが、今日はじめてその機能のありがたみをしれました。
現場のDBには何万ものデータが保存されていて、「これは絶対に間違えられない」とその重さがわかりました。
来週もDBを担当すると思うので、SQLも復習しておきたいと思います。
インターン5日目
2021.02.04 18:38 (4年前) カテゴリ: インターン , ブログ
今日は、社内システムのテストをさせていただきました。
こちらはPHP/ZendFrameworkで作られていたのですが、システムの構造がとても難しかったため、
1つを対処するのにほぼ1日を費やしてしまいました。
ZendFrameworkは構造がDjangoとは全く違うので、どのコードがどんな役割をするのかが全く予想できませんでした。
分からなすぎて、MVCとMTVの違いから調べました。
?PHPの勉強もしたほうがいいのかもしれませんね。
ちなみに、手間取りすぎたせいで、せっかく勉強したGitを使う機会はありませんでした。
インターン4日目
2021.02.01 18:26 (4年前) カテゴリ: インターン , ブログ
全く勉強しなかった清瀬です。
とても反省しています。
今日は引き続き、テストをもとに修正をさせていただきました。
修正をするにあたって環境を構築したのですが、
押し寄せるErrorコードに全く太刀打ちできず、
「これはどうすればいいのでしょうか」を連呼するだけの存在になってしまいました。
せめて自分で検索して、問題を解決できるような力をつけたいなと思います。
また、今日はDjangoも触らせていただきました。
実際の現場で書かれているコードを読むことができて、
こんな機能あったんだ!!と驚きの連続でした。
Djangoは一番触れてきたフレームワークでしたが、それでもしらないことだらです。
もっと勉強しなきゃ!と強く思った一日でした。今度こそ本当に勉強します。
インターン3日目
2021.01.29 18:26 (4年前) カテゴリ: インターン , ブログ
自分はpythonとJavaしか触ったことがなかったのですが、
初めてPHPのコードに触って(本当に触っただけ)みました。
まだまだ理解からは程遠いですが、Pythonとは全然雰囲気が違うので、
これを機会に、ぜひ勉強してみようかなと思います。
また、初めてGitを業務で使う機会もいただきました。
今まで
init add commit push
の4つのコマンドを見つけたWEBサイトの言われるがままに打ち込んできたため、
Gitの基本的な部分を教えていただきました。
おすすめの本も貸していただいているので、この土日で勉強したいなと思います。
インターン2日目
2021.01.28 18:32 (4年前) カテゴリ: インターン
初日は慣れないMACに四苦八苦でしたが、
2日目の今日は、初日に比べればだいぶ使いこなせるようになりました。
ただ、まだまだ使い方がわからずにしらべることも多いので、四苦八苦から二苦四苦という感じです。
自分でも何言っているのか、よくわかりません。
本日は、既存のサービスのテストをさせていただきました。
テストをするなかで、それぞれのサービスの構造などもしることができました。
サーバー側はどんな処理をしているのだろうと、想像しながらテストを行うのは、個人的にはとても楽しかったですね。
また、たくさん動かしていくなかで、どんなUIは使いやすいのかをじっくりと考えることができました。
この調子で、3日目も頑張りたいと思います。
インターン1日目
2021.01.25 17:40 (4年前) カテゴリ: インターン
いざ初めてのインターン!!
と意気込んだ初日でしたが、、、
MACわからん!USキーボード慣れない!!
と、緊張とわからないことだらけで、自分のポンコツさが痛い程身にしみたスタートダッシュとなりました。
記念すべき初日のインターンは、セキュリティーについて勉強させていただきました。
XSSやSQLインジェクションという攻撃をどうやって防いでいくのか。一度、調べたことはあったのですが、
調べるだけで終わっていたため、現場ではどのように対処されているのかを教えていただくことができました。
ローカル環境で自作したアプリに、実際に攻撃を再現をしていただきました。本当に自分のアカウントで身に覚えのない
投稿がされていて、セキュリティーの重要性がよくわかりました。
セキュリティーという責任が関わるお仕事を手伝わせていただくため、身を引き締めて、
これからのインターンを頑張って行こうと思う、そんな初日でした。
インターン64.65.66.67.68日目! # Djangoとgit submodules
2019.10.23 19:48 (6年前) カテゴリ: WEB企業 , インターン , ブログ
Django早く覚えないとと焦燥感にかられる保坂です。
Djangoで何かアプリを作ってみようということで買い物リストを作っていますが、
これを通して
Dockerで仮想環境構築
IDE (PyCharm)の設定の仕方
Django CRUDとユーザー認証周り
Git submodulesの使い方
あたりをつかみ始めました。
Dockerfile書いていてlinux系の知識、サーバー周りを勉強しないといけないと意識しますし、
PyCharm設定できると、最初はなんでコード書き始めるのにこんなに訳のわからないプロセスが多いんだと思っていたのが、逆に手放せなくなりますし、
Djangoでベースができると拡張してオリジナル化させていくのが楽しいです。
あとは自分が作っているアプリも分からないところを質問させて頂いておりまして、
とりあえず、動いて良しと思っていたものに関してもっと良い設計をコメントして頂けるので、どれくらいの完成度でちゃんと使い物として成り立つのか
まで知れて良いことばかりで感謝ですね。
次回に続きます。
