2021.12.23 19:17 (3年前)
投稿者:
宮副大佑
こんにちは、宮副です。
【今日の学び】
・Sass
HTMLに文字の色や大きさ、枠をつけるなどいろいろな装飾ができるCSSというものがあります。
今回は、そのCSSをさらに使いやすくしたSassを紹介します。
Sassは「Syntactically Awsome StyleSheet」との略です。
Sassには2種類の記法があります。
1. Sass記法
div
background-color: blue
margin: 0 auto
p
padding: 0 0 0 10px
span
font-size: 5em
2. Scss記法
div {
background-color: blue;
margin: 0 auto;
p {
padding: 0 0 0 10px;
span {
font-size: 5em;
}
}
}
Sassのメリット
- ネスト(入れ子)が使えるので構造が把握しやすい
- 変数が使える
- 四則演算ができる
- @mixinでコードを引用、@extendでスタイルを継承することができる
などが挙げられます。
2021.12.13 18:28 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
機能面の修正が一段落し、UIの修正に入りました。
HTML, CSSはエラーが起きてもエラー文が出ないのでおかしいところを探すのに一苦労しますね。
【今日の学び】
・Navigation
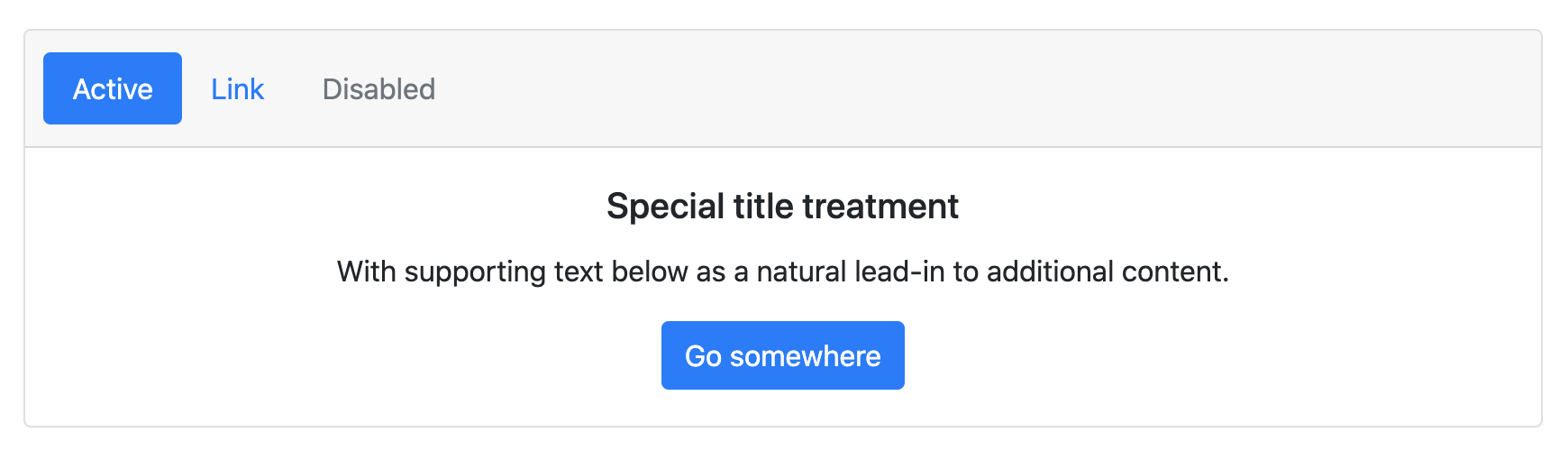
BootstrapのCardsという仕様の中に「Navigation」というものがあります。
これはGithubのようなUIにしてくれる優れものです。
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>

引用:
https://getbootstrap.jp/docs/4.2/components/card/
2021.12.09 18:34 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回の投稿を忘れていたので、前回の分も併せて学びを書いていきます。
【今日の学び】
・request.GET、request.POST
前回の投稿の中で紹介したGET、POSTメソッドで送信したrequestのパラメータを取得する方法としてrequest.GET、request.POSTがあります。
・DetailViewではGET、POSTメソッドは定義しないといけない
開発中に「Method Not Allowed (POST):」という405エラーが出ていました。
今まではCreateViewで新規作成をしていましたが、DetailViewでFormを使って新規作成をしようとすると405エラーが出ていました。
調べてみると、そもそもCreateView(他にもUpdateView、FormView、DeletView)が継承しているdjango.views.generic.editにはGET、POSTメソッドがありますが、DetailViewが継承しているdjango.views.generic.detailにはGET、POSTメソッドがないので定義しないといけません。
・初期化メソッド「__init__」
初期化メソッドとは、インスタンス生成時に初期化処理することができます。
例えば、
class House:
def __init__(self,color = "black", height = "3m"):
self.color = color
self.height = height
#引数なし
house1 = House()
print(house1.color)
print(house1.height)
#引数有り
house2 = House("blue","10m")
print(house2.color)
print(house2.height)
実行すると、
#引数なし
black
3m
#引数有り
blue
10m
2021.11.29 19:08 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。【今日の学び】
・GET、POST
webのアプリケーションを使うときは、クライアント側から欲しい情報をrequestしてサーバー側がそのrequestに対するresponseを返すことで、アプリケーションを使えるようになっています。
そのrequestにGETとPOSTが含まれます。
GET
GETメソッドは、requestの詳細情報を記載したヘッダーのみがあります。
GETはURLの一部として送信するため、長いデータは送信できません。
例えば、以下のような「?」の後にパラメーターをくっつけて送ります。
https://example.com/?id=1&type=2
POST
POSTメソッドは、ヘッダーと画面での入力内容を記載したボディがあります
。
ボディは長いデータを含む大容量の添付ファイルなども送信することができます。
例えば、ログインなどの情報を入力して送る方式です。
GETは、ページを取得するためのrequest
POSTは、情報を送信するためのrequest
2021.11.25 19:01 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。なかなか
コメント投稿の修正から抜け出せずにいます。
【今日の学び】・エラー文「django.urls.exceptions.NoReverseMatch: Reverse for 'XXX' with no arguments not found. 1 pattern(s) tried」
上記のエラー文でかなりハマりました。
調べていたらurl.pyが怪しそうだったのですが、打ち間違いなどはなく困っていたところ、htmlの書き方に問題がありました。
urlに<str:slug>といった
<>を使ったurl設定をしている場合は引数を書いておく必要があることを忘れていました。
<例>
<a href='{% url "project_detail" project.slug %}'>
2021.11.22 19:15 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回に引き続き、コメント投稿の修正をしています。
【今日の学び】
・get_context_dataメソッド
get_context_dataメソッドは、contextに変数のデータを入れることができます。
サンプルコード
class SampleView(ListView):
template_name = 'list.html'
model = SampleModel
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
print(context)
return context
TemplateView内にmodelを2つ使用したいときなどにも使えます。
2021.11.18 19:07 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
今日からアプリのUIUXの修正・追加をしていきます。
【今日の学び】
・Ajax
Ajax(Asynchronous JavaScript XML)とは、非同期通信ができる技術です。
ページをリロードしなくても一部分を更新できる機能です。
例えば、ECサイトやSNSで画面をスクロールすると新しい商品やコメントなどを次々に表示させている機能です。
これまでコメントをコメントページを作ってそこで作成したものを別のページに表示させていましたが、そのページでコメントできるようにするため調べていたらAjaxという技術が出てきたので調べてみました。
2021.11.11 19:16 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。今日でやっと全画面の作成が一通り終わりました。調べていた中で勉強になったことを書いていこうと思います。
1、オーバーライド
これまでPythonを勉強していて、オーバーライドの必要性が理解できていませんでしたが、オーバーライドの必要性が少しですが分かりました。
Djangoですでに用意されているAccessMixinやLoginRequiredMixinに変更や追加したい時にオーバーライドすると、便利です。
元のコード
def dispatch(self, request, *args, **kwargs):
if not request.user.is_authenticated:
return self.handle_no_permission()
return super().dispatch(request, *args, **kwargs)
変更後のコード
def dispatch(self, request, *args, **kwargs):
if not request.user.is_authenticated:
if not self.モデル名.filter(
users=self.request.user).exists():
return self.handle_no_permission()
return super().dispatch(request, *args, **kwargs)
2021.10.25 18:44 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
今日も前回と同じくMixinの作成でした。
LoginRequiredMixinというDjangoでは用意されていますが、それを使わずに自分でMixinを作ろうとしている途中です。
2021.10.21 18:58 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
課題のアプリ制作も終盤になってきました。
Mixinを自分で考えて書いたことがないので、難しくなかなか進みませんが着実に進めていきたいと思います。
2021.10.18 19:17 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回、コメント新規作成画面でコメント保存してタスク詳細画面にリダイレクトする部分で詰まっていましたが、urlの部分で指定しないといけない部分を記述していなかったのでそこを記述したらすんなり通りました。
悩みまくってたのがバカみたいな部分でしたが、今後もこういうことはたくさんあると思うので注意深く見ることを気を付けていこうと思います。
2021.10.14 18:48 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
今日はタスクに対するコメントの新規作成画面の作成をしました。
新規作成画面でコメント保存してタスク詳細画面にリダイレクトする部分で詰まってしまいました。
以前も同じようなロジックを作成したので、これでいけるかと思ったのですがうまくいかなかったので、悩み中です。。。
2021.10.11 18:56 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
今日から新しいページとそれに対するコメントの追加と表示の作成に入りました。
Djangoにも少しづつですが慣れてきて流れを理解できるようになってきました。
最近はPythonの大事さを痛感させられているのでPaizaのスキルチェックやAtcoderなどでアウトプットしながら勉強していこうと思います。
2021.10.07 18:51 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回まで引きずっていたエラーを、先輩エンジニアのかたに教えていただきなんとか解消することができました。
データを取ってきて、それをどうするかというロジックがまだ知識不足だと感じました。
2021.10.04 19:08 (4年前)
投稿者:
宮副大佑
こんにちは、宮副です。
前回、ブログ記事の作成を忘れていたので前回と今回の内容を書きます。
といっても前回から今にかけて絶賛エラーに悩まされているところです。
エラーを解消する上で学びがたくさんあるので、解消されないとイライラはしますが発見もあります。
これからもどんどんエラーにぶち当たっていきます。
2021.09.27 19:08 (4年前)
投稿者:
宮副大佑
こんにちは、インターン15日目の宮副です。
今日は、一覧画面表示がの作成が終わり詳細画面と新規作成画面の作成をしました。
新規作成画面になかなか遷移することができずにいましたが、urlpatternsとhtmlに書くnamespaceが入らなかったことが分かり解決できました。
2021.09.16 21:45 (4年前)
投稿者:
宮副大佑
こんにちは、インターン14日目の宮副です。
ユーザーごとに表示を変える機能とBootstrapでの整形をしました。
今日の学びは、filterメソッドを使うときはobjects.filterにしないといけないことです。
モデルに使う場合は、モデル名.objects.filterといった感じです。
2021.09.13 18:46 (4年前)
投稿者:
宮副大佑
こんにちは、インターン13日目の宮副です。
今日も前回に引き続き一覧ページの表示の作成をしました。
ログイン画面と一覧ページの表示の作成は終わりましたが、ユーザーごとに表示を変える機能の追加とBootstrapを使ってページの整形をこれからやっていきます。
2021.09.09 18:55 (4年前)
投稿者:
宮副大佑
こんにちは、インターン12日目の宮副です。
少しづつではありますが課題のアプリケーションの開発が進んできました。
今日でadminページの開発が終わり、ユーザー画面の開発に入りました。
Djangoのチュートリアルでやったことはあったもののコードの流れがまだまだ頭に入っていないので一つづつ理解しながら進めています。
今日は、urls → views → model → htmlという流れでページが表示されることを学び、開発しました。
次はユーザーによって表示されるページを分けるところをやっていきます。