大学を卒業しなければいけない(研究室に戻る)関係でしばらくお休みします。
テストをすべて終わらせることが出来ず先輩に引き継ぐ形になりました。
個人開発でテストは書いた経験がありますが、DBをどこまで準備すれば良いか?等の違った難しさがありました。
改めて自分はまだまだ未熟であると共にもっと多くのことを学ばなければいけないというモチベーションになりました。
短い間でしたが、先輩方に丁寧に教えていただける素晴らしい環境で実務のイメージを掴んだり様々な気づきを得る非常に有意義な時間でした。

右記投稿者による投稿を見る
大学を卒業しなければいけない(研究室に戻る)関係でしばらくお休みします。
テストをすべて終わらせることが出来ず先輩に引き継ぐ形になりました。
個人開発でテストは書いた経験がありますが、DBをどこまで準備すれば良いか?等の違った難しさがありました。
改めて自分はまだまだ未熟であると共にもっと多くのことを学ばなければいけないというモチベーションになりました。
短い間でしたが、先輩方に丁寧に教えていただける素晴らしい環境で実務のイメージを掴んだり様々な気づきを得る非常に有意義な時間でした。
今日はテストをメインに取り組みました。
テストの書き方を覚えるだけでなく、どの程度まで詳細にテストして、テストデータを揃えるのかまで考えないといけなかったので、案外難しかったです。
気づけばインターン20日目に到達してしまいました。
大学生という貴重な時間をインターンに費やすのは人によっては「勿体ない」と思うかもしれませんが、早い段階から働くイメージを掴んだり、学ぶべきことを把握するという意味では非常に有益なんじゃないかと個人的に思っています。
実際のところ、働くイメージも学ぶべきこともなんとなく掴めてきて残りの学生生活を有意義に過ごせそうです。
今日でおおよそAPIの実装が終了し、テストコードに取り掛かり始めました。
単体テストの書き方にはまだ慣れてないので今日の夜しっかりインプットして明日一気にアウトプットして行きたいと思います。
今日も引き続きAPIの作成に取り掛かりました。
最初に実装したコードをアレンジするだけだったのでスムーズにすすめることが出来、ひとまず出来たところまでプッシュしました。
今日で一通り、歴代の発行部数を表示するAPIとそれに相当する画面の作成が終了しました。
今実装しているAPIはモバイルでも使いたいらしいのでフロントは一旦置いておいて、APIを作成することに注力していきます。
今までは先輩に色々聞きながらすすめる形でしたので前より自力で実装できるように頑張りたいです。
今日は既存のコードを読み込むことがメインとなりました。
大規模なアプリなのでデバッカーを駆使して一つ一つ値を確認していくような地道な作業でしたが少しずつ全体像が理解できてきました。
先輩方の助けもあって無事環境構築が終わり実務に突入しました。
ランキングページを作成するにあたり、DjangoでrestfulAPIを作りはじめました。
今日は仕様の確認や使っているツールについて調べていたためあまり先には進めませんでしたが、明日からしっかり本腰をいれて頑張りたいと思います。
結局解決口を見つけることができなかったのでmacを初期化することにしました。
今までの頑張りがすべて消えてしまうような気がして躊躇ってしまいましたが、もっと早めにしてもよかったなと思っています。(暴落してる株で損失が出てる状態で損切りできずにずるずるホールドしてしまう心理状況に近いですね)
なんだかんだ5日間環境構築をすることになってしまいましたが、次回から少しずつ実務に入っていけそうでワクワクしています。
未だに実務に入るための環境構築が終わっておらず奮闘してました。こういうのも一つの勉強なのかもしれませんが、わけが分からなすぎる&不毛な時間を過ごしている感があって非常に辛いです。来週はPCを初期化してでも実務に入れるよう頑張りたいと思います。
最近、若者の間で流行ってるらしいという噂を耳にして東京リベンジャーズというアニメを見ているのですが、色々ツッコミどころ(「警察ちゃんと仕事しろ」)があって面白いですね。
今後もアニメや漫画のトレンドを追えるよう少しずつnetflixを消化していきたいと思います。
一昨日戦術ボードアプリをFirebase Hostingでデプロイしてリリース致しました。Twitterでそこそこ反響もあり2日で200人近くの人がアクセスしてくれて良いモチベーションになりました。また、先輩方にコードレビュー等のフィードバックも頂き非常に勉強になるとともに、サービスを開発する上で非常に頭を悩ませていたところに対して素晴らしい解決策を提示して頂き、次やるべきことが明確になりました。
ドラッグアンドドロップ系のアプリで複雑のものを作りたいのであればDOMのabsolute指定して動かすより、canvasで描画する構成の方が処理速度やレスポンシブ対応的観点から優れているというのは非常に勉強になりました。
次回から少しずつ実務に入っていくので、この続きは個人開発でやっていこうと思います。
domの座標を変更しても描画されないバグが解消されず、半分諦め独自のライブラリを作る方向性にシフトしました。
(おそらくライブラリの中に問題があると推定)
とりあえず最小限度の機能しか出来ていませんが、一度リリースしてみて世間の反応を見たいと思います。
実は作りたての頃、オブジェクトのドラッグアンドドロップをするやり方が分からなかったので、ライブラリを使って実装していました。
しかし、座標の更新が上手く反映されないバグが発生し、このままブラックボックスのライブラリに頼るのは危険だと思いライブラリを自作することをはじめました。(いちよgithubでソースコードに目を通しましたが、理解出来ませんでした)
少し沼にハマりだしてるので程々にして切り抜けたいところです。
前回のブログで土日にリリースすると言っていましたが、デプロイ後に友達に成果物を見せたところ想像以上に他の端末でのUIが崩れていたことから見送りました。
来週には必ずリリースしたいと思います。
今現在はオブジェクトのデータをデータとして保管する作業をしています。いきなりスマートな書き方をするのは苦手なので、まずは冗長になってもいいので手を動かし、規則性がつかめてきてから抽象化するようにしています。大学受験の数列や整数の問題でもまずは具体例を書き出してから数式に落とし込むような解き方をしていたのでこのやり方がとてもしっくりきます。
ある程度道筋は見えてきたものの、結構面倒な作業が多いので明日、明後日で一気にやりきりたいともいます。
継続して休みの日や電車の通勤でVue/Nuxtを勉強中です。僕は新しいことを学ぶときって凄いパワーが必要だと思います。ノロノロ勉強しててもあまり身につかない&無駄になった経験が今まで多かったので、やるときは勉強密度を極限まで高めることが結果的に自分が楽になるのではないかと思ってます。
そういうことを意識して今は力を入れてますが、卒業に向けた研究に戻ったら、一切web開発をやらなくなるかもしれません。
今日はcanvasを使って戦術ボードにペンで書き込む機能&クリア機能を追加しました。またそれぞれにショートカットを割り当てて、アプリとして形にはなってきました。 デモ動画
とりあえず土日に一度リリースしたいと考えています。
今日はお昼の僕のルーティンを紹介したいと思います。それはお昼寝です。
僕自身、お昼休憩において健康的な食事と仮眠は非常に重要だと考えています。
10分〜15分程度の昼寝をパワーナップといって人間の3時間程度の睡眠に匹敵する脳の急速になると言われています。
まー脳科学は少し胡散臭いのでそこまで鵜呑みにはしていませんが、僕が大学受験のときに毎日この15分の昼寝を意識することで高い集中力を維持出来た経験から、実体験として信じてます。なので、私はオフィスに枕を持参してどんなに眠くなくても強引に寝るようにはしてます。
ただ、昼寝をしたいけど、お昼寝をすると先輩とご飯にいけなくなるというデメリットがあるのでトレードオフだなーと思ってます。
なので最近は、お弁当のテイクアウト(500円)でぼっち飯してます。
お店に入って食べると1000円するご飯が約半額で食べれてしまうテイクアウトはおすすめです。(コンビニより圧倒的に健康的)
【開発】
今日は新規機能をつくるというよりかは既存のコードの整理(抽象化)にフォーカスしました。
今までは、なんとなく「こうしたら出来るかな?」という感じで軽く作っていたため、コードやファイルがぐちゃぐちゃでした。
そのためコンポネントやファイルの構成から見直して根本的に書き換えるような作業がメインとなりました。(テストは書いていません)
ちなみに自分は部屋の掃除が好きなせいか、抽象化は割と好きです笑
また、Typescriptについても軽く勉強したので次回から導入していきたいなと考えています。静的型付け言語を本格的に使ったことはないので少し敬遠しましたが、Javascritpに少し草が生えた程度らしいので難なくキャッチアップできそうです。
出来上がった戦術ボードをスクリーンキャプチャで撮影したのでリンクを貼っておきます。
レスポンシブ対応には出来てないのがかなり致命的ですが、オブジェクトの位置をレスポンシブに対応させるのはかなり高度な技術が必要なため、後回しにしたいなと思っています。
追加したい機能としてはCanvasによるお絵かき機能、オブジェクトの生成&削除、フレームの保存、リアルタイム共有機能、ユーザー登録など色々ありますが、Pythonでバックエンドも作らないといけないので優先順位を決めて早く実務に入れるよう頑張りたいと思います。
前回のブログで宣言したとおり、土日にそこそこ勉強しました。 特に電車の時間では会社で借りたvueの本を集中して読み込んでました。
ただ、インプットが多すぎて頭の中で情報がうまく整理出来てないため、ここからアウトプットで落とし込んでいく作業になります。
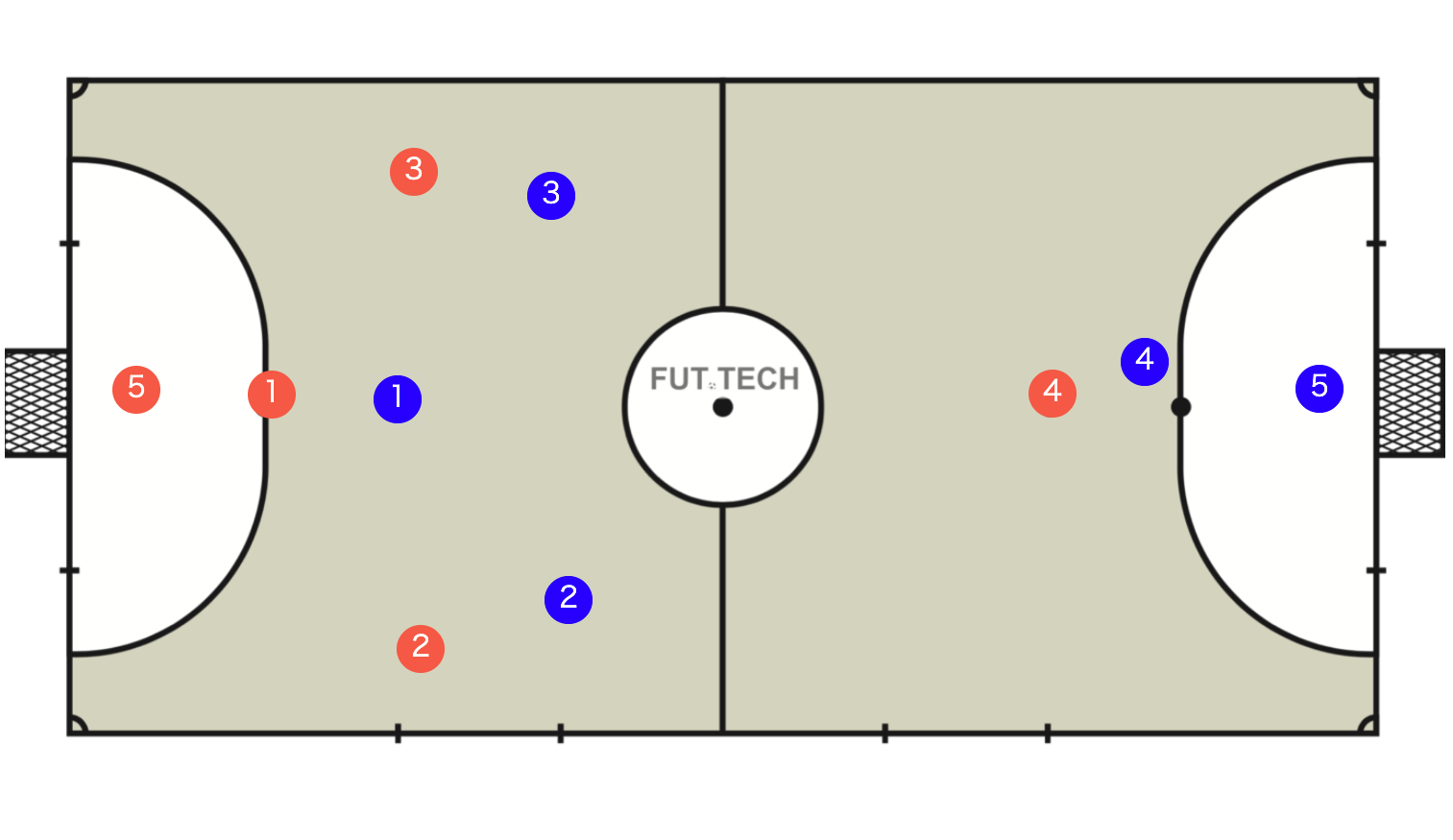
課題で作っているアプリはフットサルの戦術ボードアプリです。
僕はプライベートでフットサルの戦術ブログを鬼のように書いてるようなフットサルオタクなので、このアプリがずっと欲しくて仕方なかったです笑
また、作りたいアプリがあるのが土日に勉強できた一つの要因でもあります。やはり、「自分が作りたい!」と思えるものがあるとモチベが圧倒的に変わるので、プログラミング勉強してる方にはおすすめです!
こちらがフロントです。 コマをドラッグ&ドロップで操作できます。
1日中格闘した結果、ある程度フロントは形になってきました。細かいことはまた後日書きたいと思いますのでお楽しみに!
【開発】
メンターさん(先輩社員)がコロナワクチンでお休みだった関係で、環境構築はある程度のところで断念し、課題に取り組み始めました。
課題の内容はwebsocketを使ったリアルタイムで同期できるアプリケーションの開発です。(バックエンドはDjango、フロントエンドはNuxt.js)
その準備として今日はvue.js,nuxt.jsを勉強しました。
vue.jsの細かいところはまだ全然抑えられていませんが、実際に手を動かしてnuxt.jsの仕組みと全体像はある程度おさえることが出来たので、簡単なアプリであればギリギリ作れそうです。(遊びでReactを少し触ったことがあったので、その知識が少し役立った気がします。)
Vueの公式ドキュメントは山盛りで、全部やってたらきりがないので、実務等のアウトプットを通じて覚えていくのが無難だなーと感じました。
だからこそ基礎知識をおさえて早めに実務に入れればと思います。
土日や通勤の時間も有効に使って勉強していきたいと思います。
【お昼ごはん】
今日はナンカレーを食べに行きました!
僕はナンが好きすぎる&ナンカレー屋のカレーは美味しくない傾向にあるので、いつもカレーをつけずにナンを食べてしまう傾向にありますが、今日のカレー屋さんはしっかりナンにカレーをつけて食べたくなる美味しさでした笑
しかし、ナンをおかわりし放題だったので食べすぎて眠くなってしまいました。お昼を食べると眠くなりやすい体質っぽいので、お昼ごはんを早めに切り上げて10分くらい仮眠をとりたいなーと思った1日でした。